
※本サイトで紹介している商品・サービス等の外部リンクには、アフィリエイト広告が含まれる場合があります。

なにそれ!!

難しそうだけど分かりやすく解説するから安心してね。
- WordPress開設したけどこの後は?
- 固定ページってなに?
- よく分からないけどプライバシシーポリシーは作らないといけない?
この記事では、こんな悩みを解決します。
結論、ブログ運営をする上で、必ず設置しておきたい固定ページが3つあります。
このページを設置しないと、個人情報保護法違反などの大きな問題になる場合があるから気を付けてください。
難しそうに見えるけど、スムーズに行えば30分かからず簡単に作成できます。

- 固定ページを作る理由
- 最低限必要な固定ページの作り方
- プロフィール(運営者情報)の必要性
ブログを開設したばかりで疲れてると思うけど、固定ページは重要だからもう少し頑張りましょう!
目次
初心者が最初に作っておきたい3つの固定ページ
WordPressの「固定ページ」とは、カテゴリーやタグなどでグルーピングされていない、単独で存在するページのことです。
WordPressでページを作る方法は主に、「固定ページ」と「投稿」の2種類があります。
そしてWordPressでブログ運営する上で必要な3つの固定ページがあります。
- プライバシーポリシー&免責事項
- お問い合わせフォーム
- プロフィール(運営者情報)
初心者が副業でブログを始めるなら確実に作成した方がいいページです。
1.プライバシーポリシー&免責事項

プライバシーポリシーとは、個人情報とパーソナルデータの取り扱い方針(ポリシー)を定めた文書です。
そして免責事項は、サービスや商品の提供者が責任を免れるためのルールを記載するものです。
収益化目的のブログ運営をする上で、読者の個人情報を取得するため表示は必須となっています。
のんライフでは、このプライバシーポリシーと免責事項を1つのページにまとめて作成しています。
プライバシーポリシー&免責事項の作り方
では、早速固定ページを作成していきます。
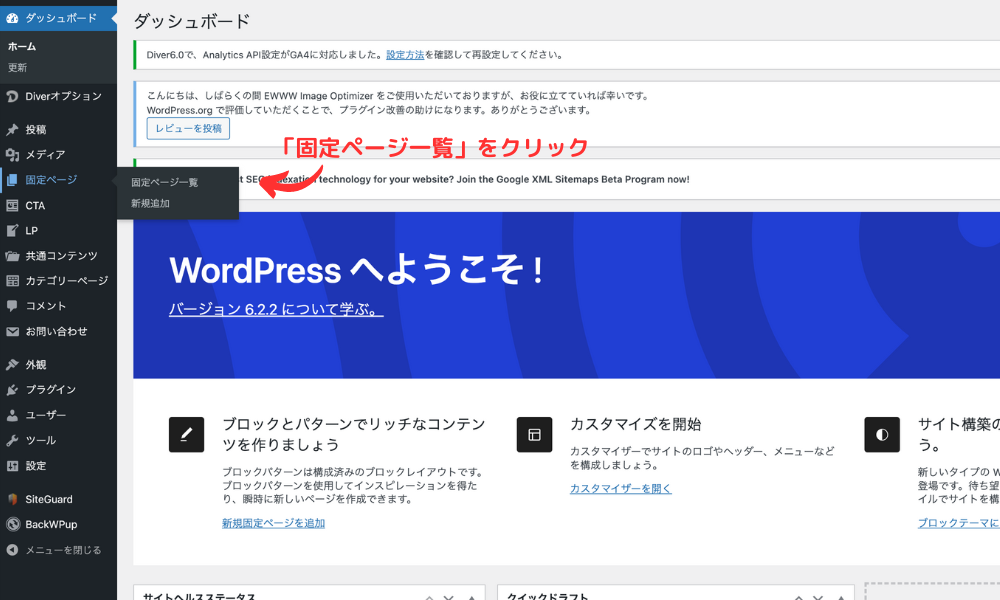
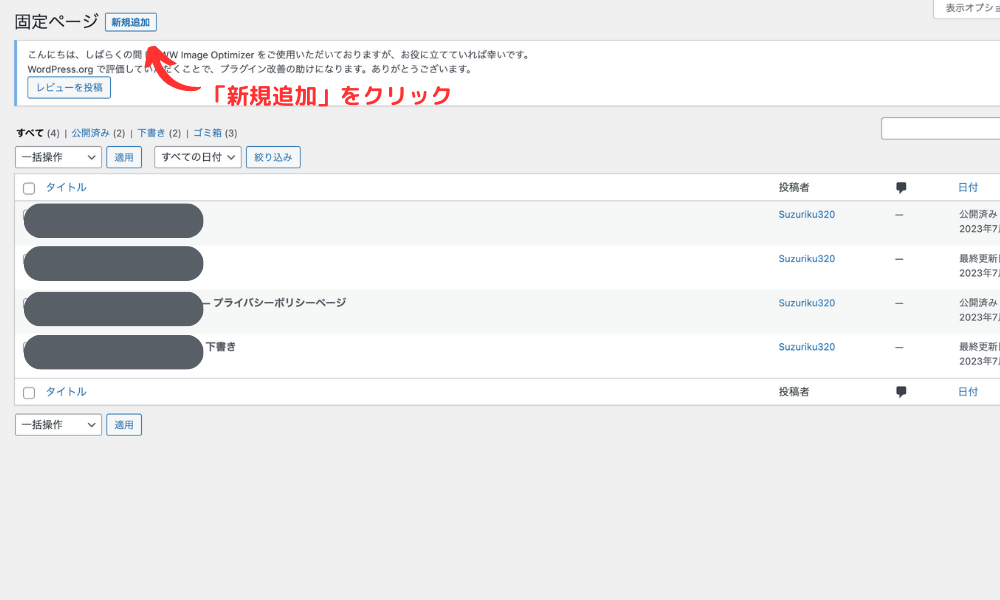
WordPress管理画面の「固定ページ」→「新規追加」をクリックします。


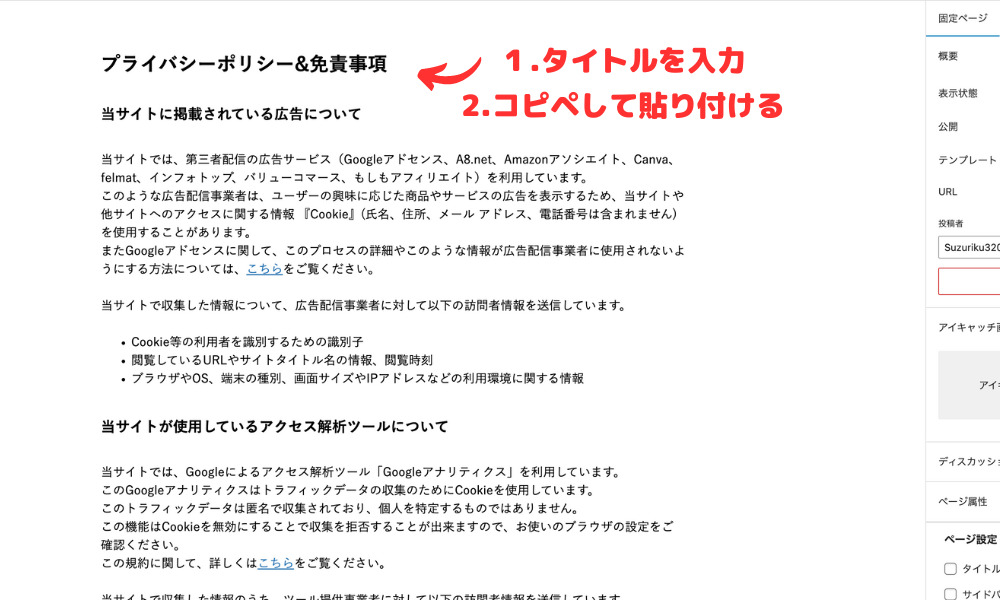
タイトルに「プライバシーポリシー&免責事項」を入力します。

プライバシーポリシーの内容は、文面は違っても基本書かれていることはあまり変わりません。
もし、書くのが面倒くさいと思ったら、のんライフのプライバシポリシーの内容をコピーして使ってください。
のんライフでは、下記の通り記載しています。
当サイトに掲載されている広告について
当サイトでは、第三者配信の広告サービス(Googleアドセンス、A8.net、Amazonアソシエイト、Canva、felmat、インフォトップ、バリューコマース、もしもアフィリエイト)を利用しています。
このような広告配信事業者は、ユーザーの興味に応じた商品やサービスの広告を表示するため、当サイトや他サイトへのアクセスに関する情報 『Cookie』(氏名、住所、メール アドレス、電話番号は含まれません) を使用することがあります。
またGoogleアドセンスに関して、このプロセスの詳細やこのような情報が広告配信事業者に使用されないようにする方法については、こちらをご覧ください。当サイトで収集した情報について、広告配信事業者に対して以下の訪問者情報を送信しています。
- Cookie等の利用者を識別するための識別子
- 閲覧しているURLやサイトタイトル名の情報、閲覧時刻
- ブラウザやOS、端末の種別、画面サイズやIPアドレスなどの利用環境に関する情報
当サイトが使用しているアクセス解析ツールについて
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。
このGoogleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。
このトラフィックデータは匿名で収集されており、個人を特定するものではありません。
この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。
この規約に関して、詳しくはこちらをご覧ください。当サイトで収集した情報のうち、ツール提供事業者に対して以下の訪問者情報を送信しています。
- Cookie等の利用者を識別するための識別子
- 閲覧しているURLやサイトタイトル名の情報、閲覧時刻
- ブラウザやOS、端末の種別、画面サイズやIPアドレスなどの利用環境に関する情報
著作権について
当サイトに掲載されている情報についての著作権は放棄しておりません。
著作権法により認められている引用の範囲である場合を除き「内容、テキスト、画像等」の無断転載・使用を固く禁じます。
個人情報の利用目的について
当サイトでは、お問い合わせやコメント投稿の際に氏名・メールアドレス等の個人情報を入力いただく場合があります。
取得した個人情報は、必要な連絡のみに利用させていただくもので、これらの目的以外では利用いたしません。
また、取得した個人情報は適切に管理し、以下に該当する場合を除いて第三者に開示することはありません。
- 本人の同意が得られた場合
- 法令により開示が求められた場合
免責事項
当サイトのコンテンツや情報において、可能な限り正確な情報を提供するよう努めておりますが、 必ずしもその内容の正確性および完全性を保証するものではありません。当該情報に基づいて被ったいかなる損害について、一切責任を負うものではございませんのであらかじめご了承ください。
また、当サイトから移動された先のホームページは、当サイトが管理、運営するものではありません。移動先サイトで提供される情報の真偽、サービス等につきましても一切の責任も負いかねますので、ご了承ください。検索検索
のんライフ「プライバシーポリシー&免責事項」より引用

自分の使っているサービスに合わせて修正すれば大丈夫だよ!
プライバシーポリシー&免責事項の設置
プライバシーポリシー&免責事項は作成するだけではいけません。
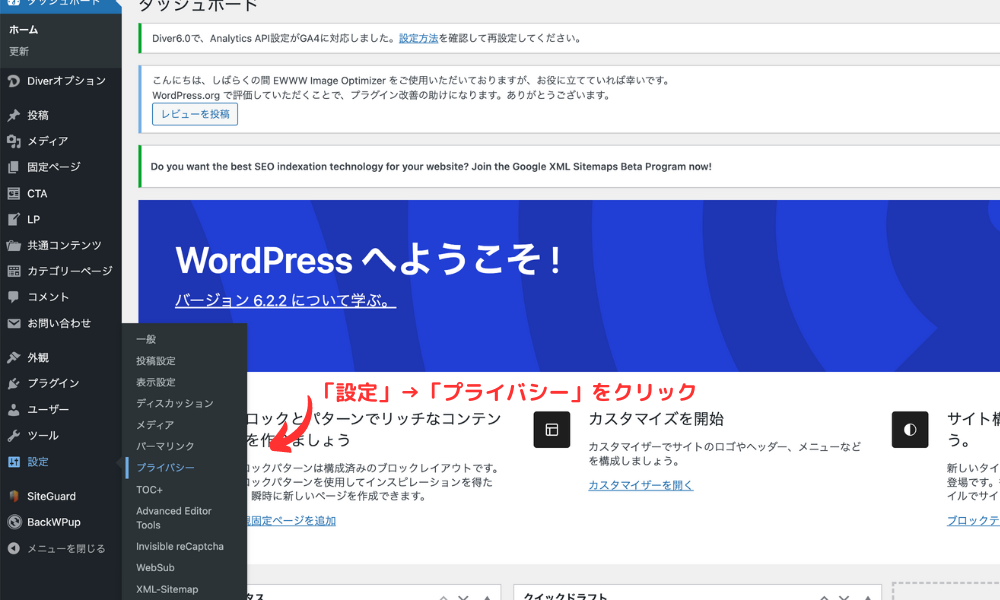
作成した後に確認すべきことがあり、WordPress管理画面の「設定」→「プライバシー」をクリックします。
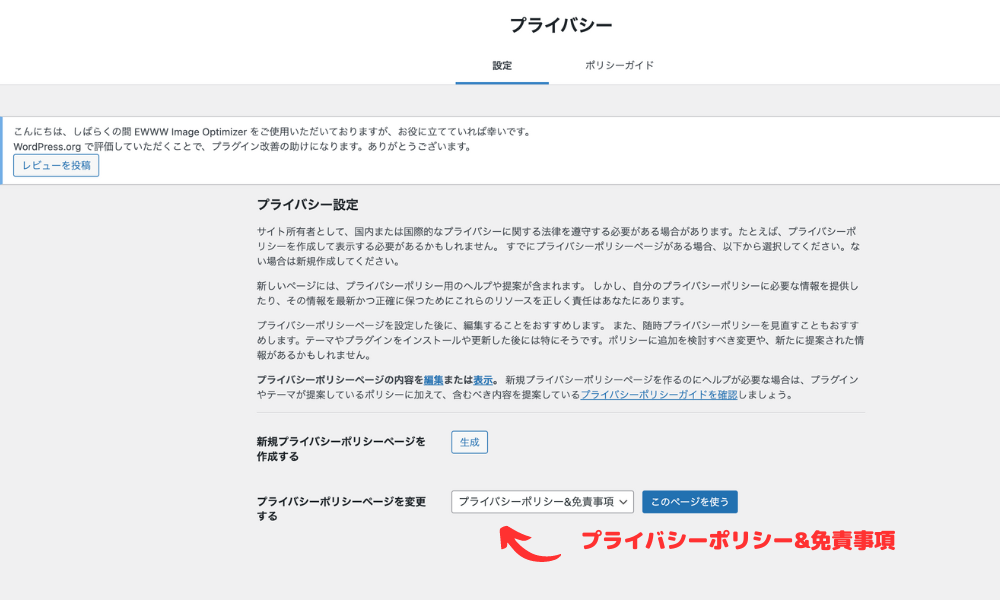
そうするとプライバシー設定画面が開きます。


プライバシーの固定ページが選択されているか確認してください。
もしプライバシーの固定ページが選択されていなかったら、右にある「▼」をクリックして、プライバシーポリシーを選択しましょう。
これで1つ目の「プライバシーポリシー&免責事項」の作成は終わりです。
2.問い合わせフォーム

続いては、簡単に作成できる問い合わせフォームの設置手順を紹介します。
問い合わせフォームとは、読者がサイト運営者に直接コンタクトを取るためのページのことです。
設置義務はありませんが、ブログで読者とのコミニュケーションはここしかありません。
真剣に読んでくださった読者の問い合わせは大事にしましょう。
問い合わせフォームは、「Contact Form7」というプラグインで簡単に設置できます。
- 手順①プラグインのインストールと有効化
- 手順②プラグインの設定
- 手順③固定ページの作成
それぞれ分かりやすく解説していきます。
手順①プラグインのインストールと有効化
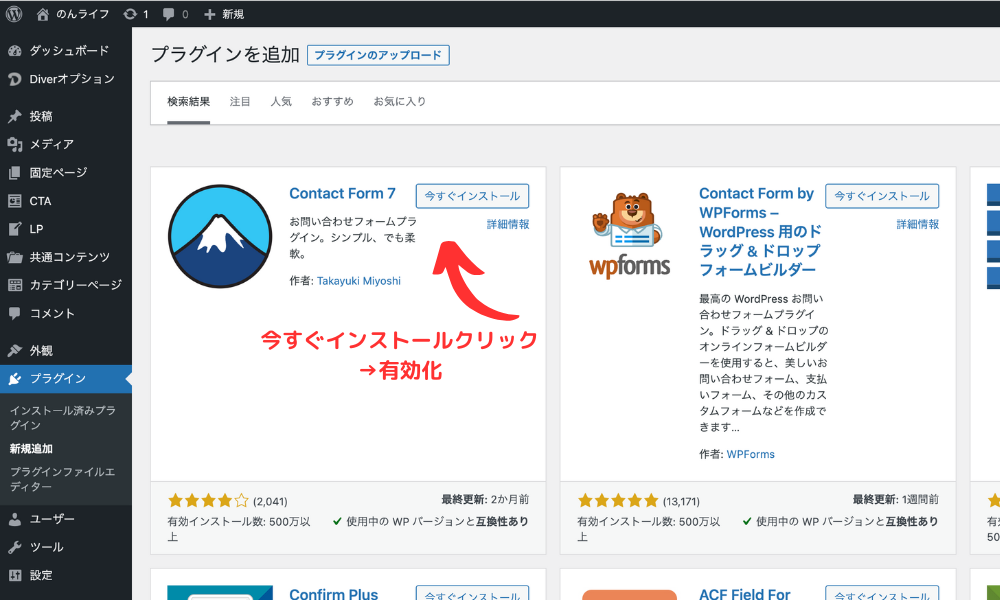
「プラグイン」⇒「新規追加」で、Contact Form7を検索します。
「今すぐインストール」をクリックして「有効化」をします。

手順②プラグインの設定
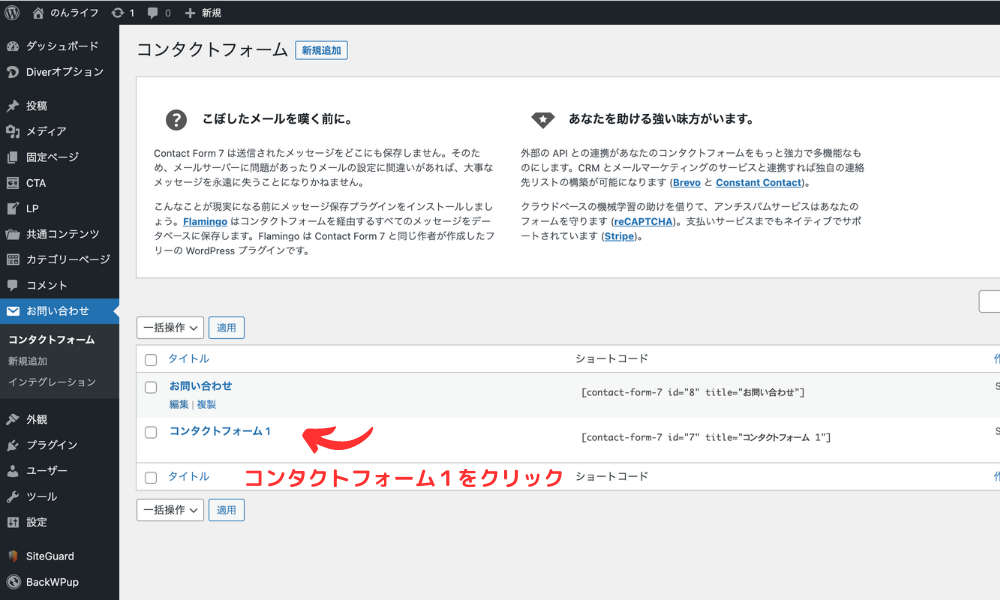
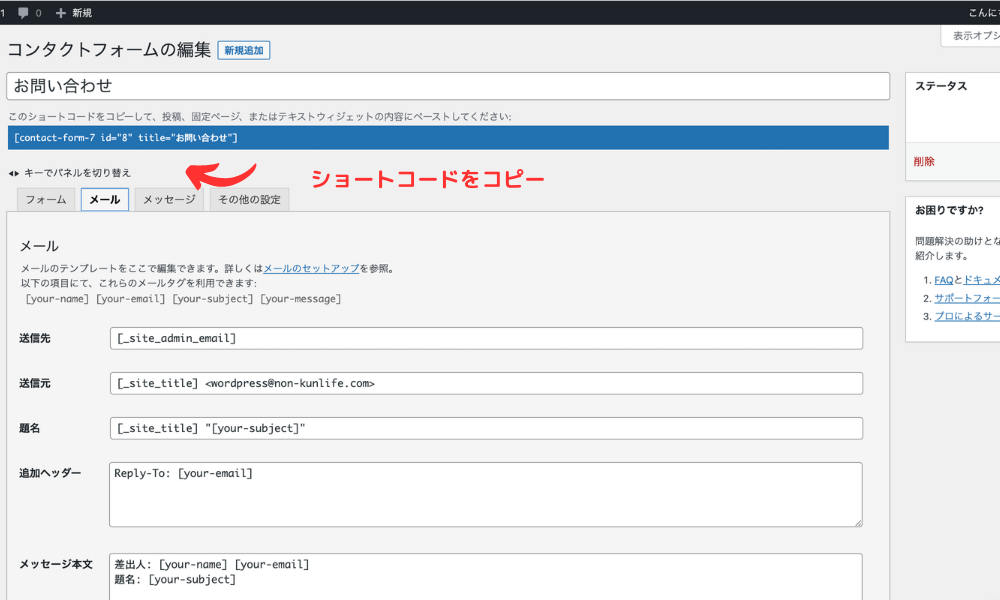
「プラグイン」⇒「インストール済みプラグイン」からContact Form7の設定をクリックします。
次に「コンタクトフォーム1」をクリックします。
内容はデフォルトで問題ないので、そのままで大丈夫です。


手順③固定ページの作成
下記のショートコードをコピーします。
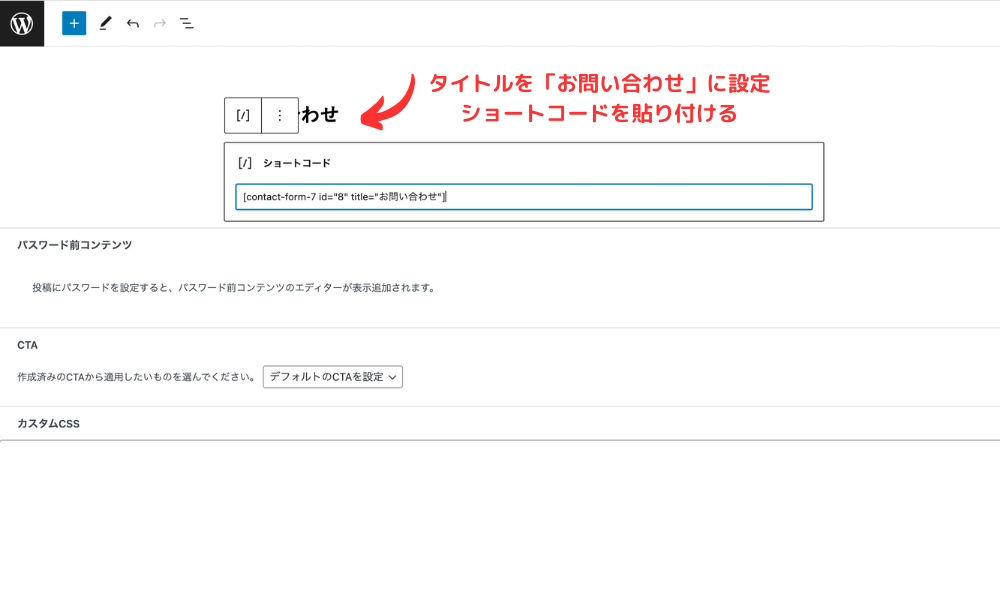
「固定ページ」⇒「新規作成」からタイトルを「お問い合わせフォーム」で設定します。
ブロックエディターの場合、ブロックの中の「ショートコード」を選択。

先ほどコピーしたショートコードを貼り付けます。
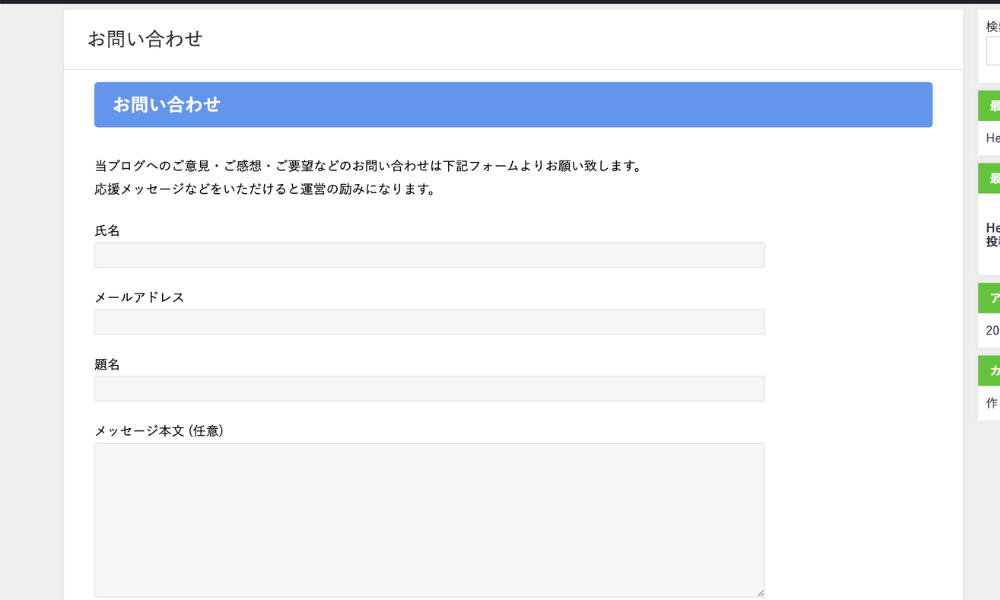
ショートコードを貼り付けるだけで、問い合わせフォームは完成なので、あとは公開すれば設定完了です。



3.プロフィール(運営者情報)
上記の2種類の他に、プロフィールページを作りましょう。
もしあなたが別のブログ見た時に、「サイト運営者がどんな人か」気になることないですか?
逆の立場になれば分かりやすく、この記事を書いている経歴や実績、共通部分があるとより惹きつけられます。
僕は最近色んな方のブログを徘徊してるけど、どんな人か気になってプロフィールは絶対に見ています。


まとめ:ブログ運営に必要な固定ページを作成しよう
今回は、最初に作っておきたいブログ運営に必要な3つの固定ページの書き方を解説しました。
必要な固定ページは下記の通りです。
- プライバシーポリシー&免責事項
- 問い合わせフォーム
- プロフィール
個人情報保護法からプライバシーポリシー&免責事項は、必ず設置するようにしましょう。
問い合わせフォームとプロフィールは義務ではないけど、ブログ運営していく上で必須になるので、ブログを開設したら作成することをおすすめしています。



















