
※本サイトで紹介している商品・サービス等の外部リンクには、アフィリエイト広告が含まれる場合があります。


設定ばっかで疲れたから、やっと記事を書ける。

- クラシックエディターとかブロックエディターってなに?
- WordPressで記事を書く方法は?
- 記事作成から投稿まではどういう流れ?
本記事では、こんな悩みを解決します。
ブログを開設していざ記事を書こうと思っても、書き方分からなくて悩んじゃうことも少なくありません。
なのでブログ初心者でも迷わず執筆に集中できるように分かりやすく解説していきます。
この記事では、「ブロックエディター」を使った記事の書き方を紹介していくね。
- 投稿ページと固定ページの違い
- WordPressの記事の書き方の6つの手順
- WordPressの記事の投稿6つの手順
- WordPressのおすすめ装飾ブロック6選
この記事を読むと、ブログ初心者が記事の作成から投稿までの手順をマスターできます。

最初にこの記事を読んでおくと、スムーズに記事が書けるから、サクッと目を通してね。
当ブログ、はDiver(ダイバー)を使用しています。
使用しているテーマによっては、装飾できる内容が異なる場合があります。
目次
投稿ページと固定ページ

まずは、WordPressブログにおける「記事」について、基本的なお話をします。
記事には、投稿ページと固定ページの2種類があります。
| 記事の種類 | 特徴 | 向いているページ |
|---|---|---|
| 投稿ページ | カテゴリーやタグで紐付けできる | 記事ページ |
| 固定ページ | カテゴリーやタグで紐付けしない トップページの記事一覧に表示されない | プロフィール サイトの概要 お問い合わせ プライバシーポリシー |

意外と違いを知らない人も多いんじゃないかな?
投稿ページ
投稿ページとは、簡単にいうとブログ記事を書くためのページです。
投稿ページの編集画面に移動する方法は、以下の通りです。

固定ページ
そして固定ページとは、記事以外の情報を書くページを指します。
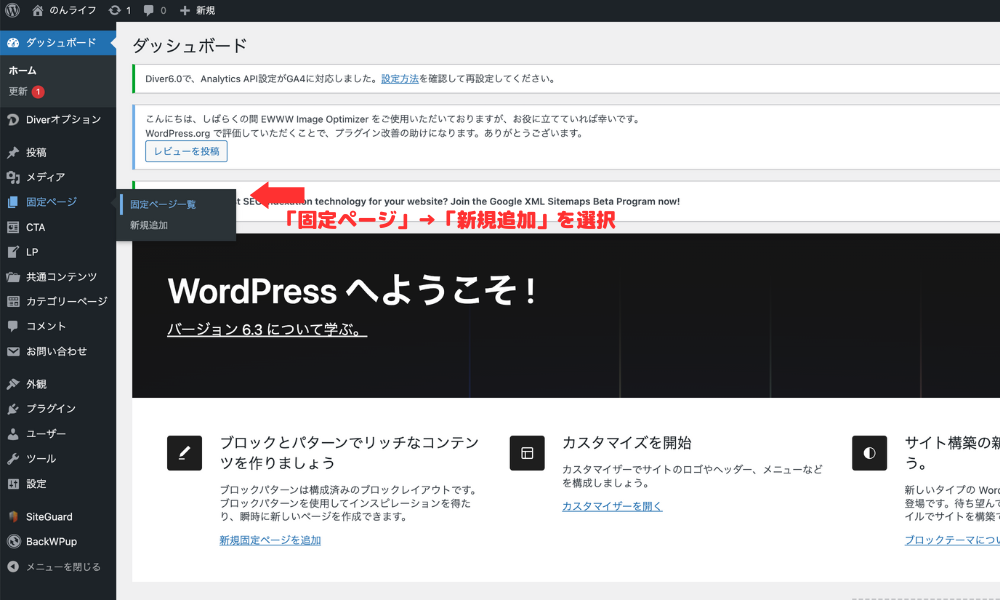
固定ページの編集画面に移動する方法は、以下の通りです。

クラシックエディタとブロックエディタの違い
エディターとは、「記事の編集機能」のこと。
WordPressには、2種類のエディターがあります。
- クラシックエディター:旧エディター
- ブロッックエディター:新エディター
ブロックエディターは、WordPressのバージョン5.0から導入された新しいエディターを指します。
ブロックエディターは、「ブロック」という単位で手軽に編集ができます。
バージョン5.0以前からブログ運営してる人は、クラシックエディターの方が使いやすくて、プラグインを導入してクラシックエディターで編集している人もいます。

【初級編】WordPressの記事の書き方の6つの手順

初級編では、以下の6つの項目を順番に紹介していきます。
- 手順①記事を新規追加する
- 手順②タイトルをつける
- 手順③記事の本文を書く
- 手順④記事に見出しをつける
- 手順⑤画像を挿入する
- 手順⑥ブロックを削除する/移動する
1つずつ紹介します。
手順①記事を新規追加する

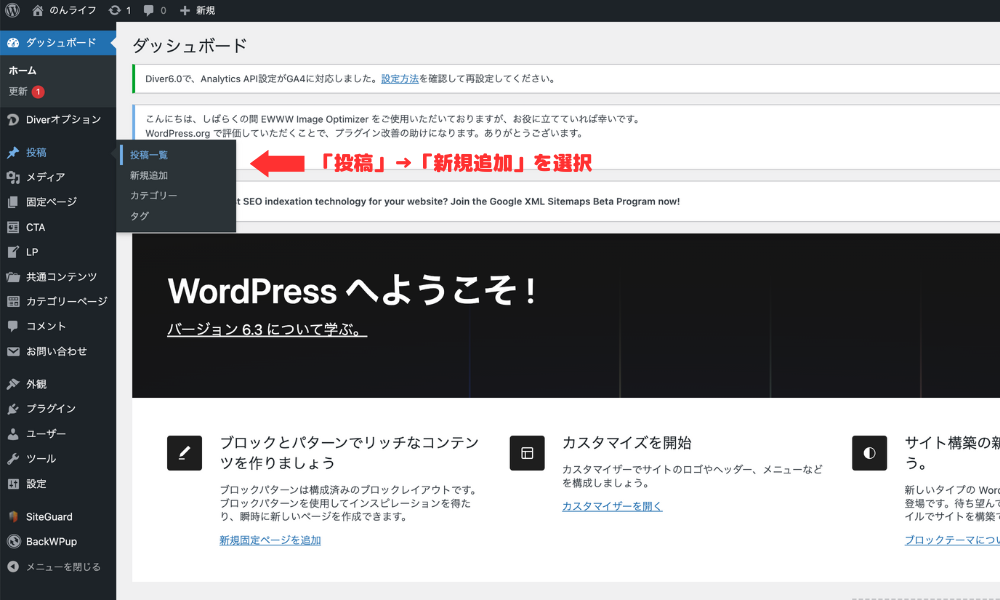
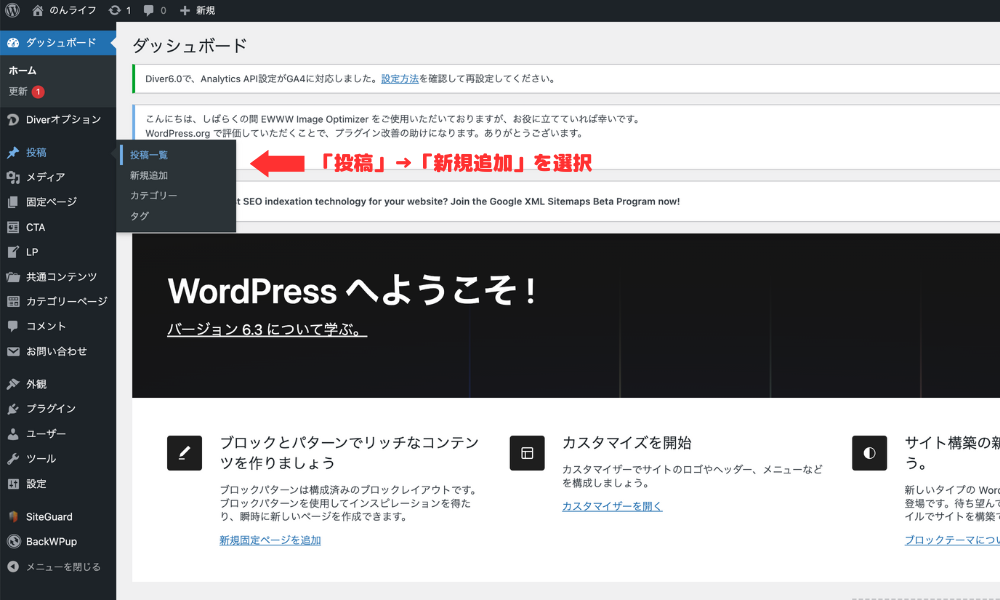
新規記事作成は、「投稿」→「新規追加」をクリックします。
新規追加すると以下のよう画面に移動します。
こちらが記事作成画面です。

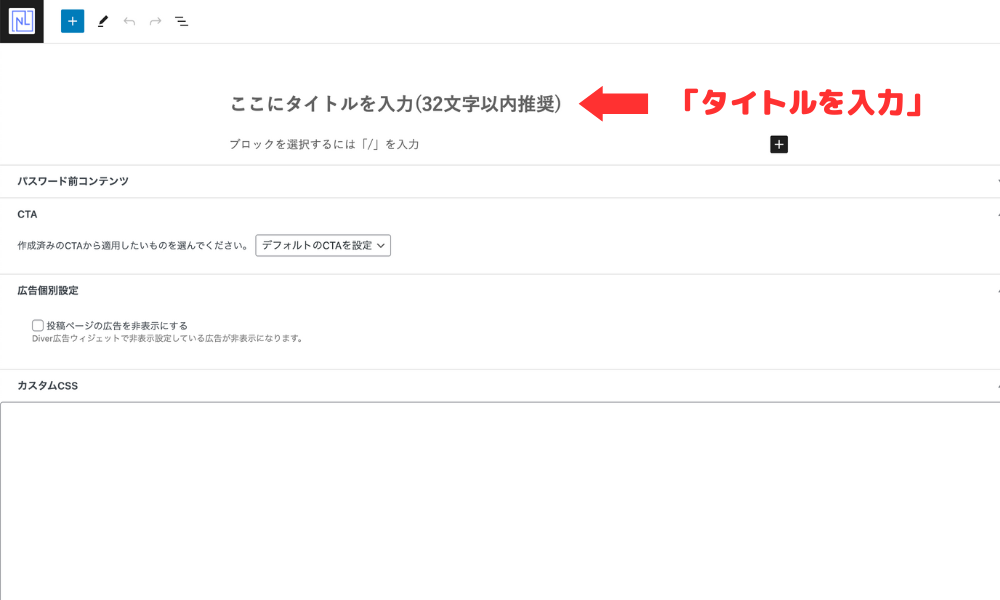
手順②タイトルをつける

タイトルは、上記の「ここにタイトルを入力」と書いている部分に入力します。
SEOの観点から、32文字以内で推奨されています。

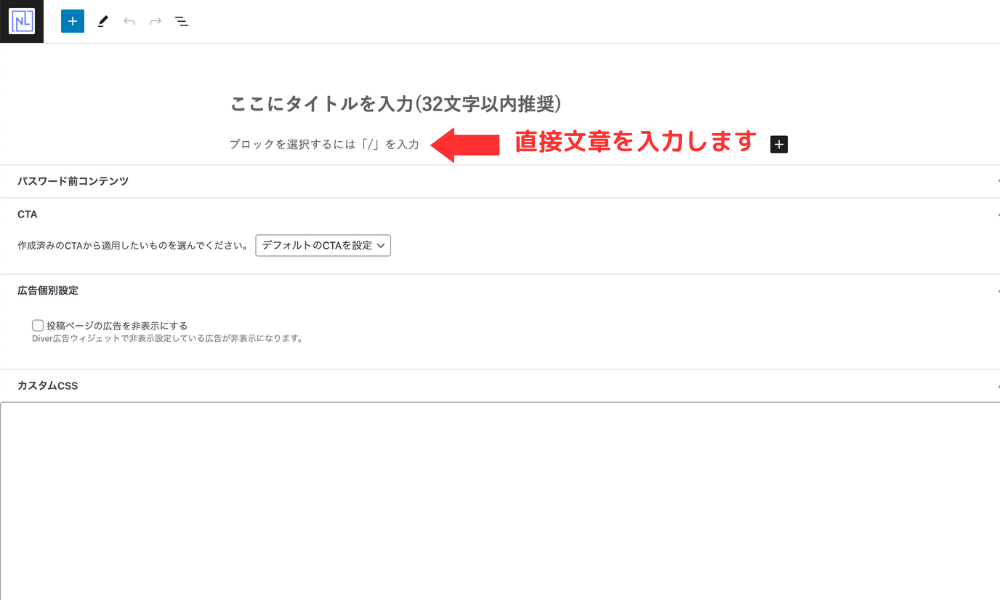
手順③記事の本文を書く

続いて、本文を書きます。
タイトルを入力するした下の部分が、本文を書き込むエディターです。
文章を書く場合、「ブロックを選択するには」の部分から文章を入力していきます。


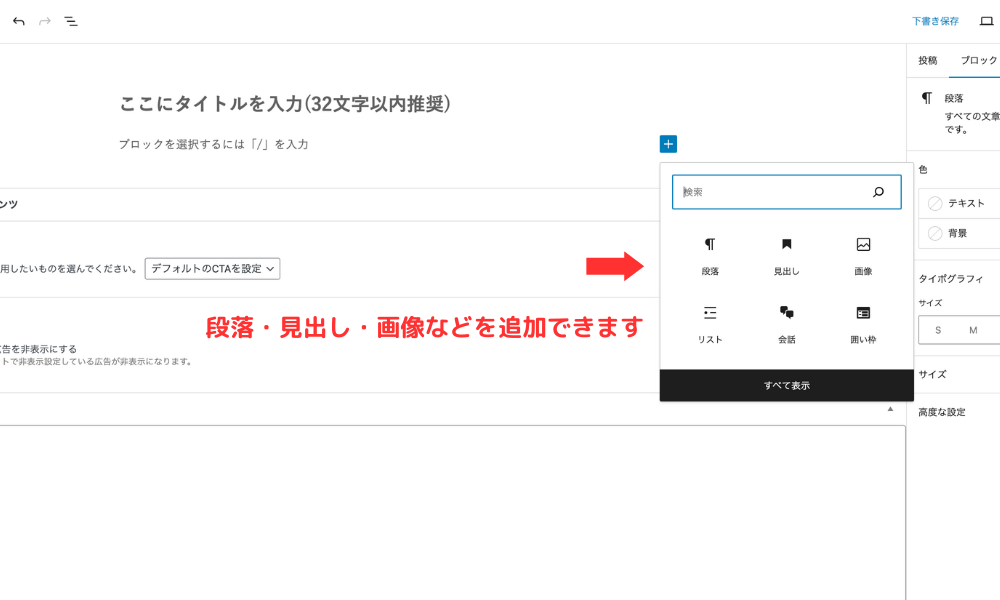
ブロック左の「+」をクリックすると、段落・見出し・画像などを追加できます。
こちらを文章と組み合わせて記事を作成していきます。

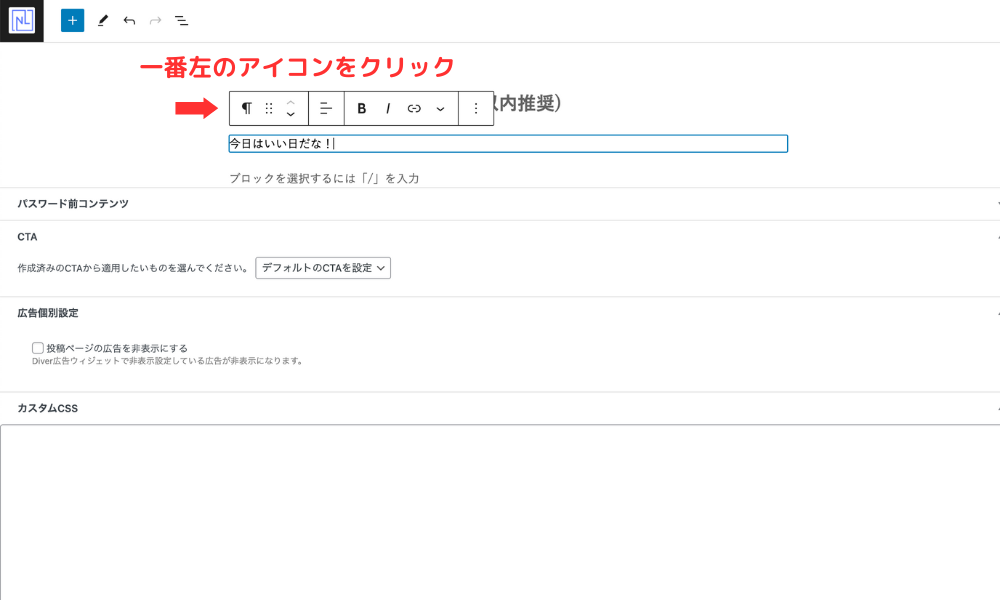
手順④記事に見出しをつける
次に、見出しを作ります。見出しとは、本で例えると目次を指します。
読者が読みやすく分かりやすくするために使います。
続いては、画像の挿入の仕方です。
記事内に画像を挿入すると、読者にとって見やすい記事になります。



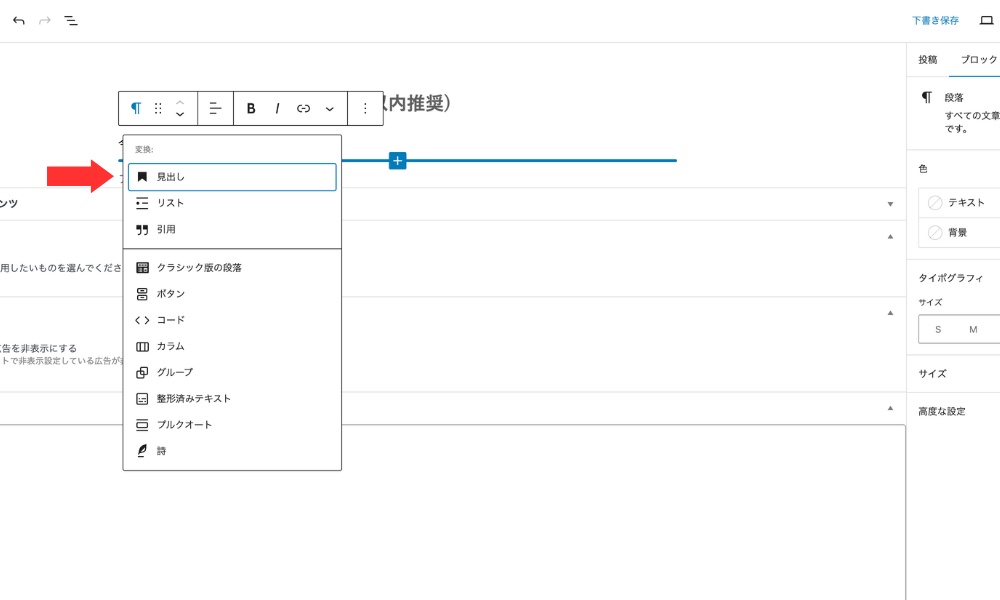
ボックスに文章を入力した後に、一番左のアイコンを選択して「見出し」をクリックします。
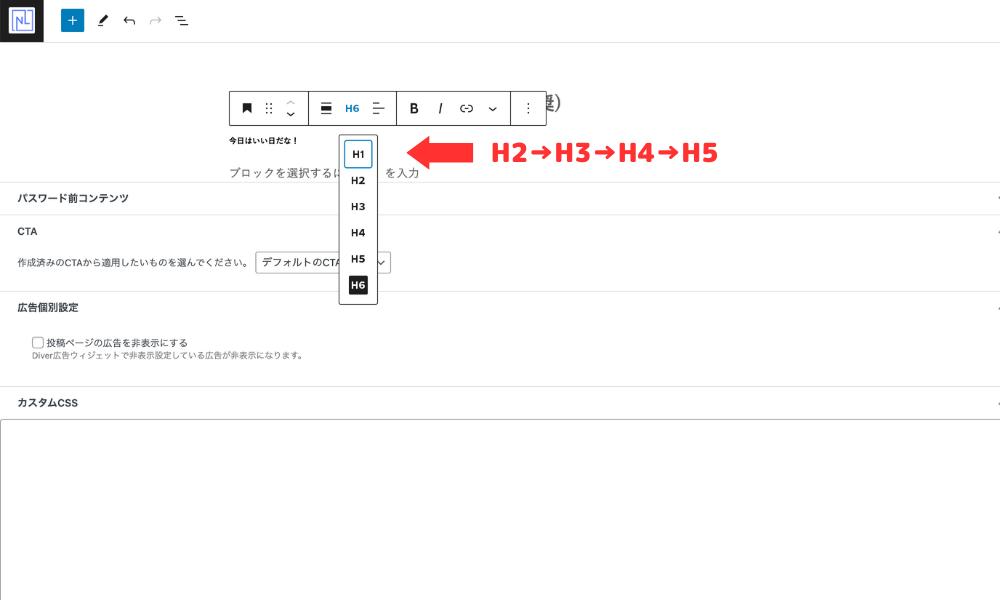
見出しはH2→H3→H4→H5の順で階層構造を作ります。(H2がもっとも大きな見出し)


手順⑤画像を挿入する


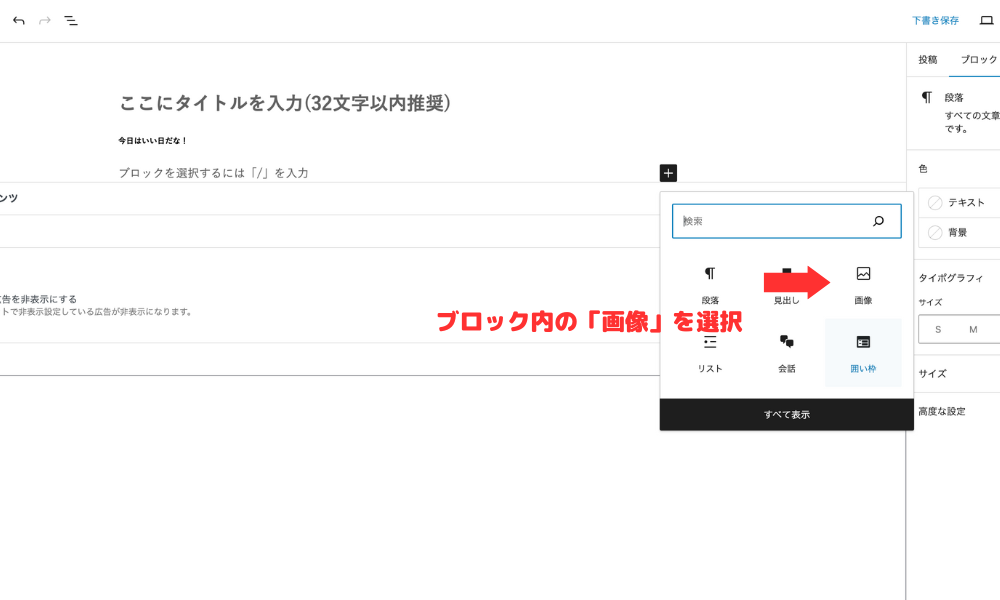
新しいブロックで「+」をクリックして、画像を選択します。
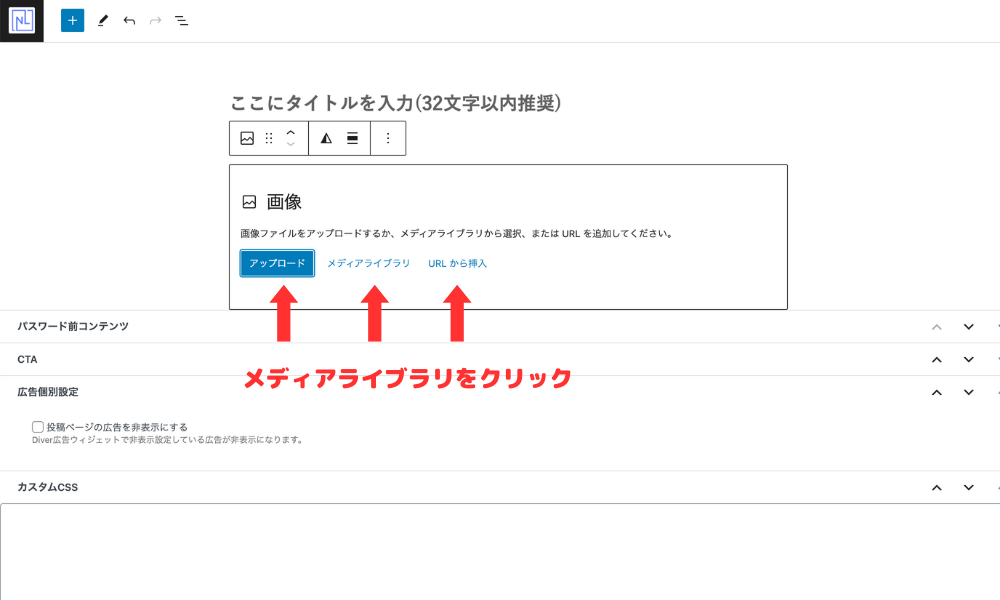
そうすると、3つの方法で画像挿入の指示があります。
- アップロード
- メディアライブラリ
- URLから挿入


基本、WordPress内に保存しておける「メディアライブラリ」がおすすめです。
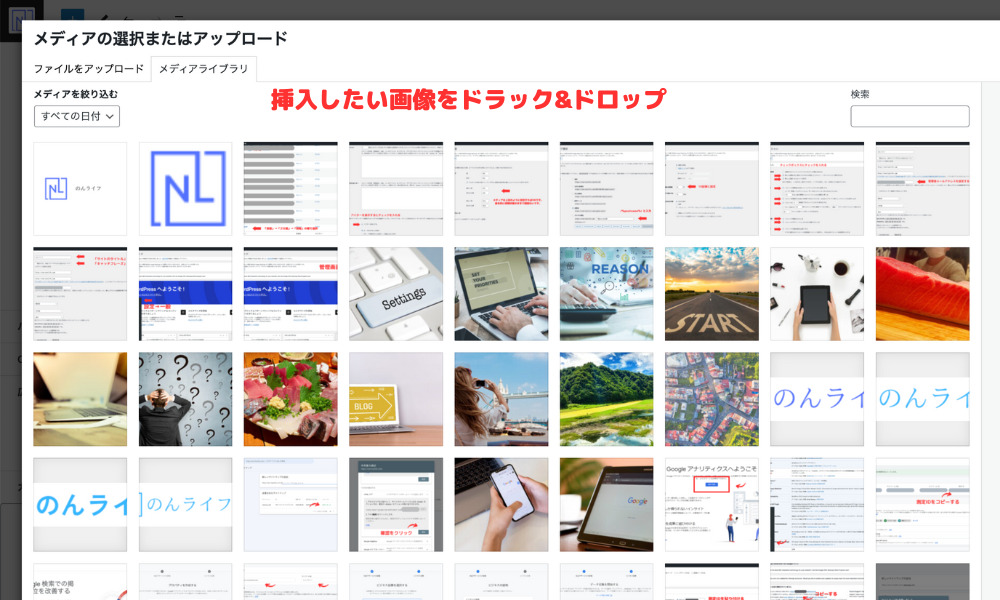
メディアライブラリを選択して、挿入したい画像をドラック&ドロップすることで挿入できます。

手順⑥ブロックを削除する/移動する

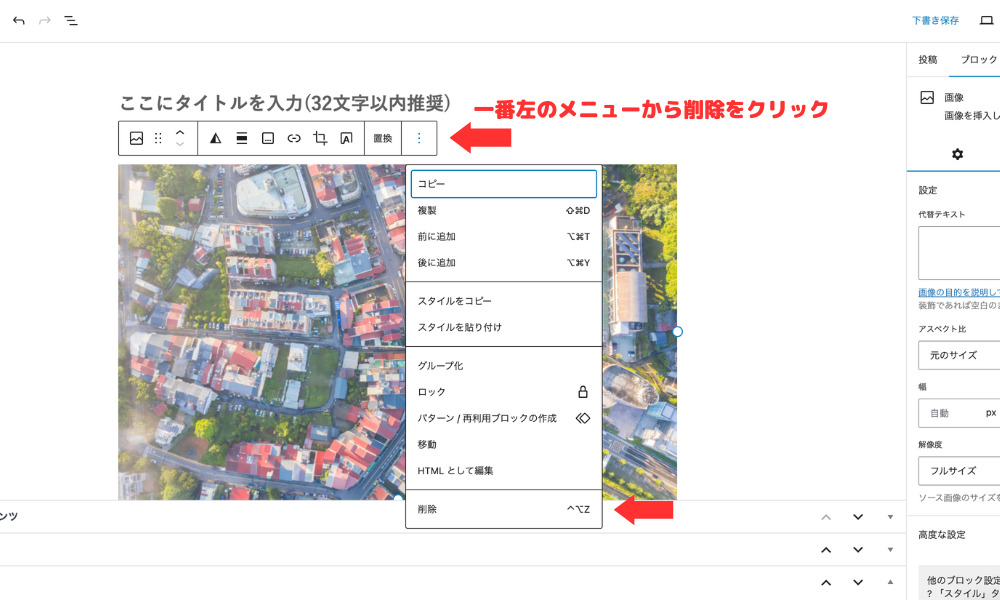
不要なブロックは、一番右のメニューから削除できます。
また上下の順番を変えたいときは、左から3番目の矢印をクリックすると移動できます。

次は投稿するまでの手順を紹介するよ。
【初級編】WordPressの記事の投稿の6つの手順

初級編では、以下の6つの項目を順番に紹介していきます。
- 手順①パーマリンクを設定する
- 手順②カテゴリーを追加する
- 手順③タグを追加する
- 手順④アイキャッチ画像を設定する
- 手順⑤プレビューをチェックする
- 手順⑥投稿を公開する
1つずつ紹介します。
手順①パーマリンクを設定する
パーマリンクとは、その記事のURLのことです。
この記事だと、https://non-kunlife.com/article/の後ろの「article」が設定しているパーマリンクです。
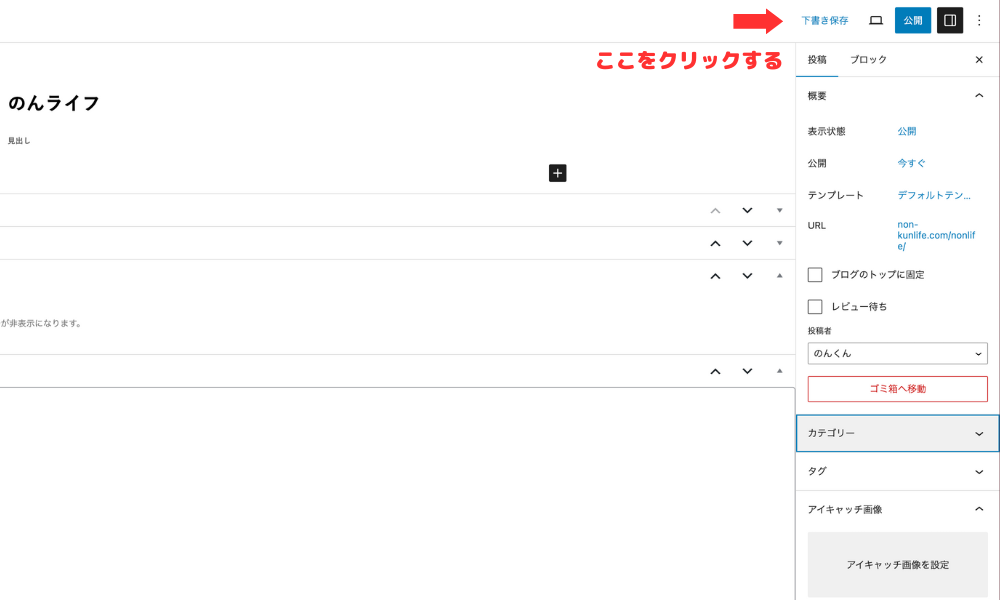
タイトルを入力後、「下書き保存」をすると、URLの設定ができます。

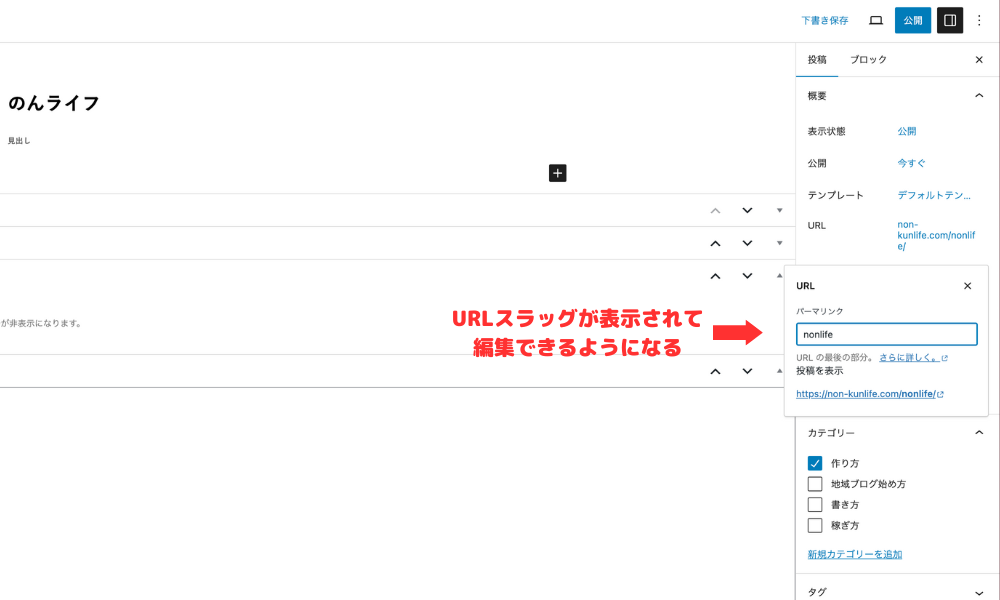
下記のようにURLスラッグが表示されたら、日本語のタイトルが設定されています。
その部分をアルファベットに変更していきましょう。

記事のキーワードを英訳にするといいでしょう。
URL変更後は、もう1度「下書き保存」をクリックしましょう。
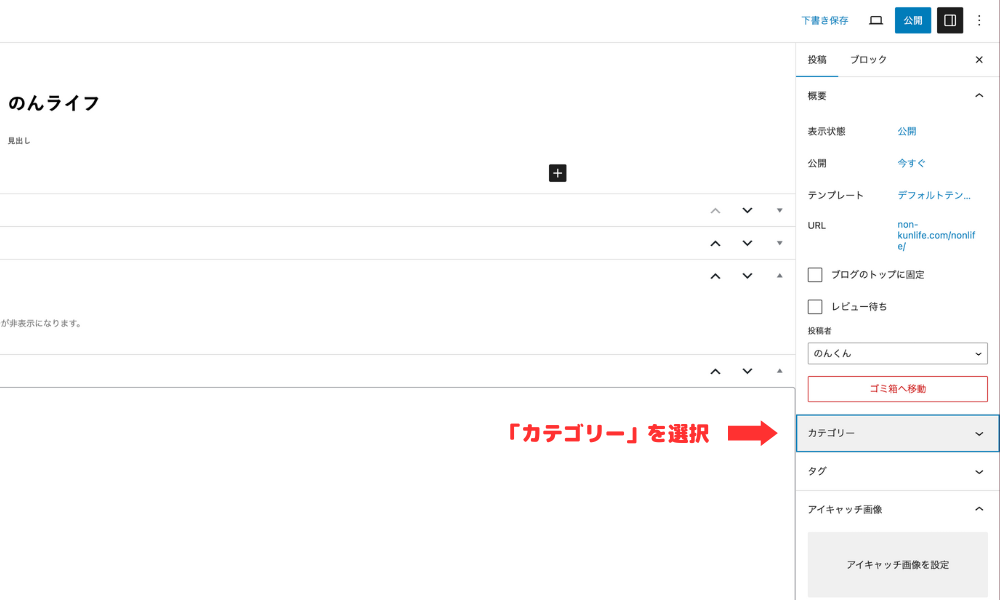
手順②カテゴリーを追加する
次に、記事のカテゴリーを決めます。


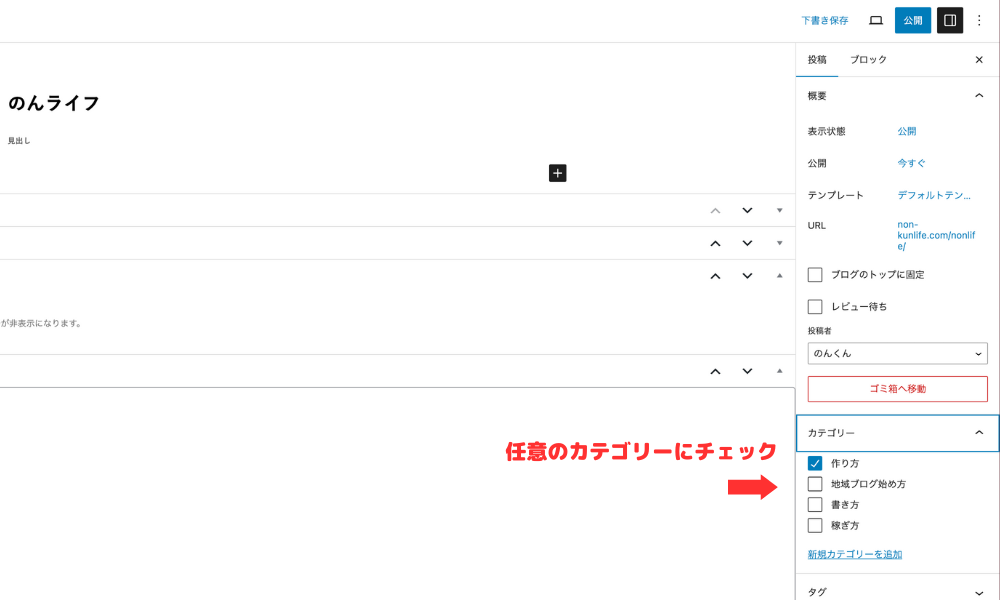
編集画面の右側の「カテゴリー」をクリックして、任意のカテゴリーにチェックしてください。
カテゴリーがない場合は、「新規カテゴリー追加」からカテゴリーを追加しましょう。
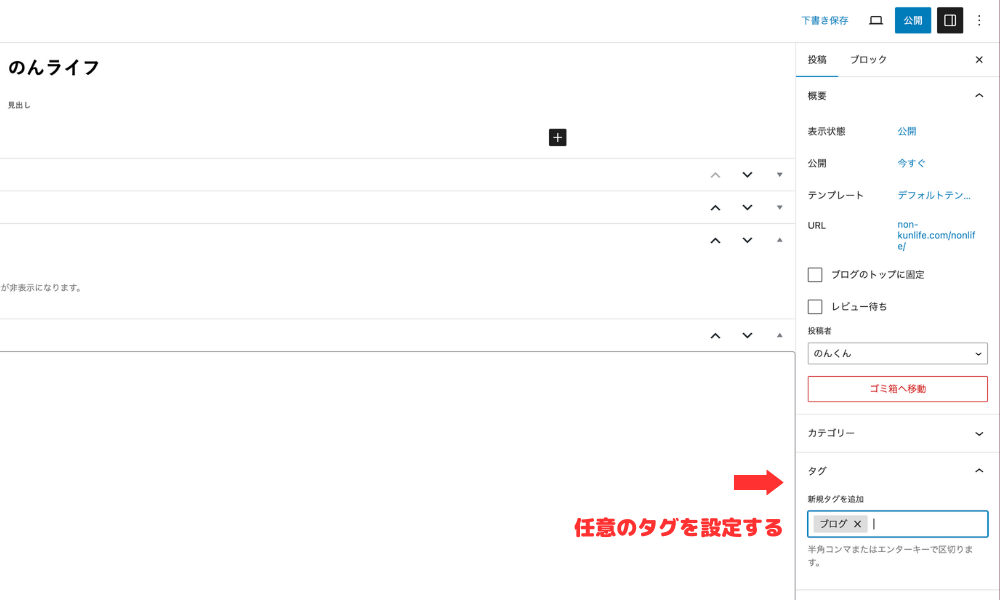
手順③タグを追加する
次に、タグを追加します。

タグを設定すると、ユーザーがブログ内で同じタグが付く関連した記事を探しやすくなります。
記事数が多いブログでは、タグ付けをしておくと知りたい情報に辿り着きやすくなります。
なので、カテゴリーと違ってタグは使っても、使わなくても大丈夫です。

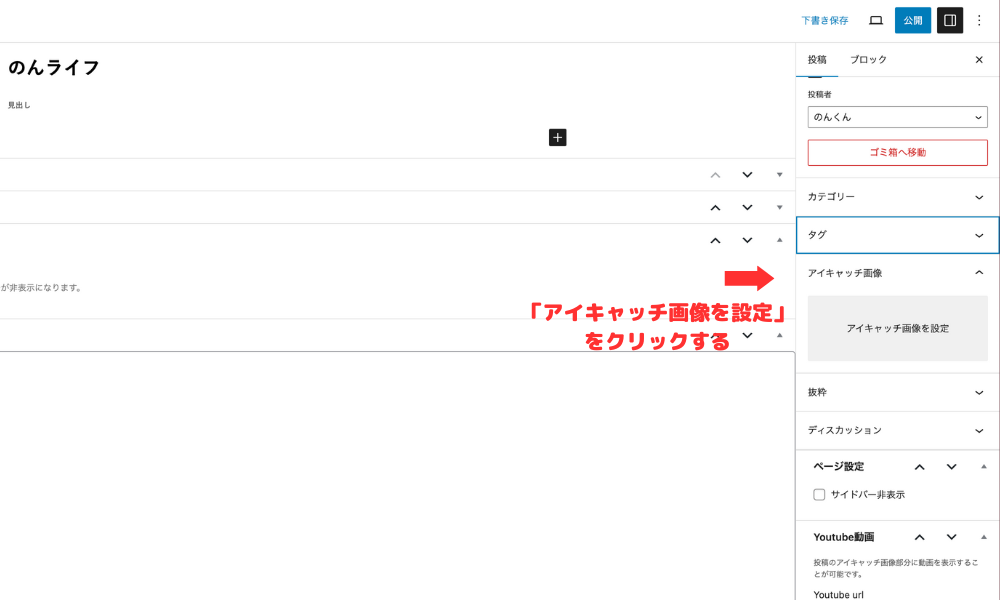
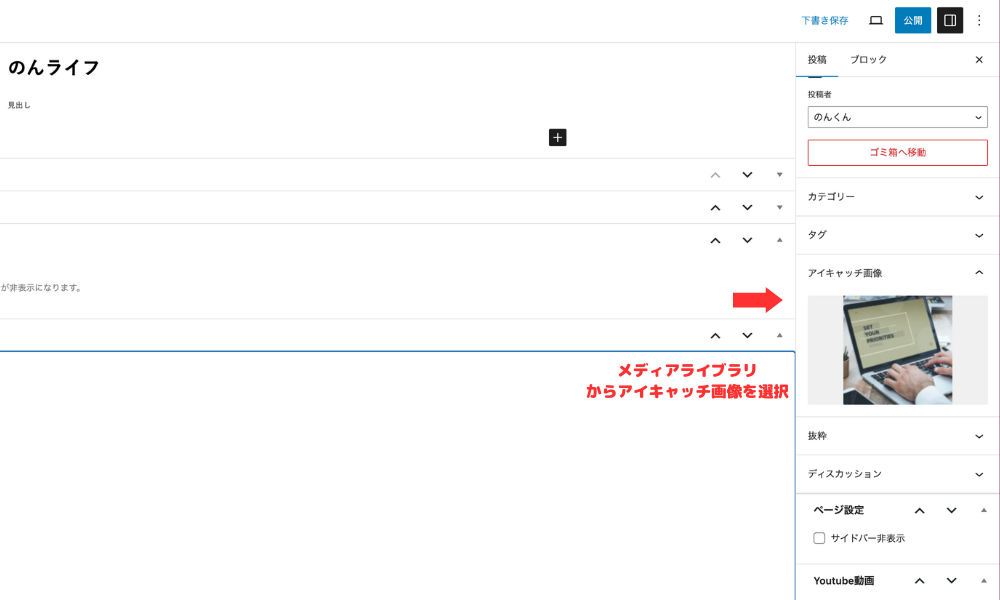
手順④アイキャッチ画像を設定する
次に、アイキャッチ画像を挿入します。


管理画面の右側の「アイキャッチ画像」→「アイキャッチ画像を設定」をクリックして、メディアライブラリから選びましょう。
これでアイキャッチ画像の設定はOKです。
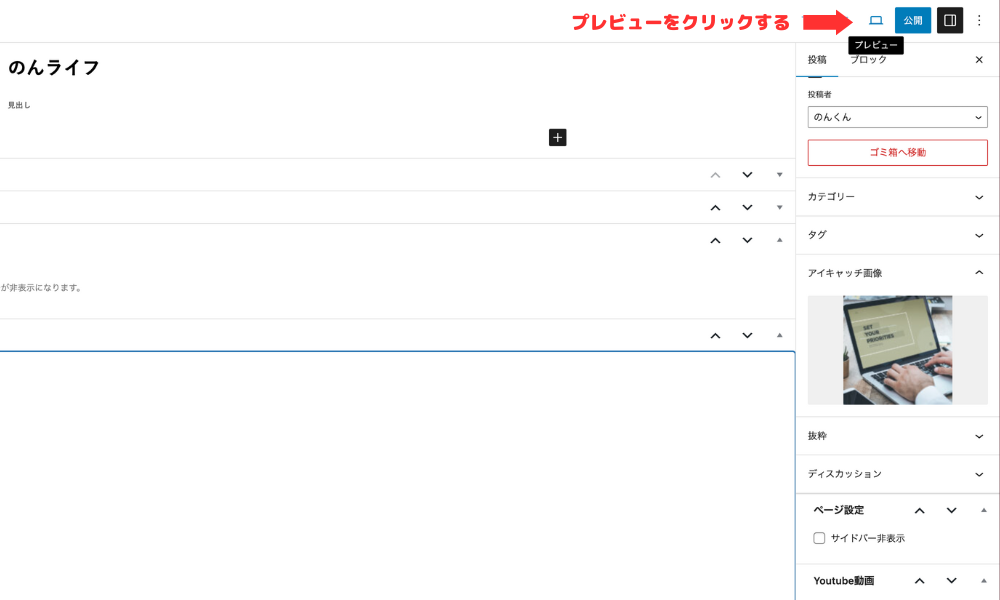
手順⑤プレビューをチェックする
これで、投稿前の準備は完了です。
最後に、完成した記事のプレビューを確認しましょう。


編集画面右上の「プレビュー」をクリックします。
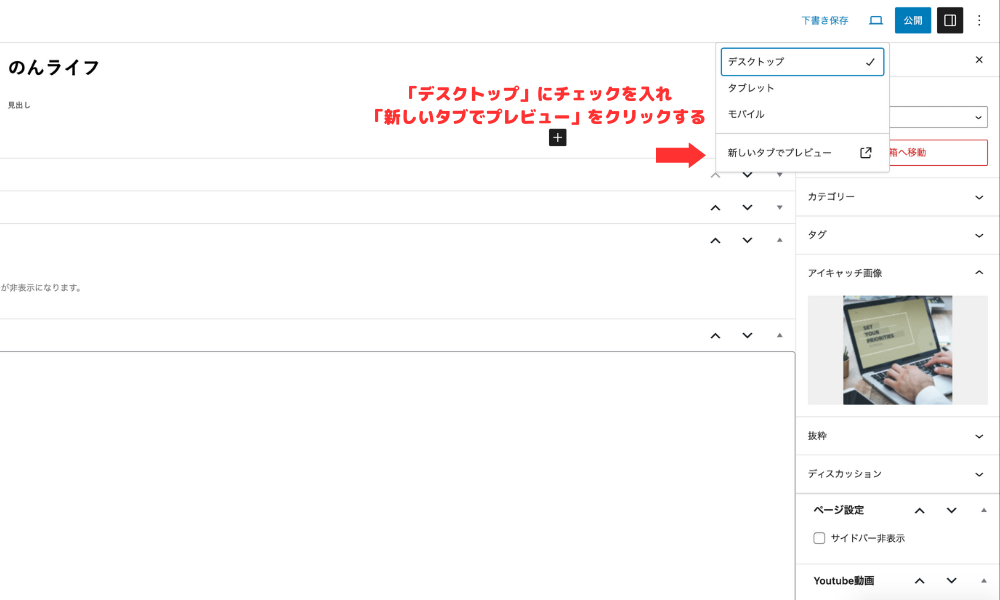
「デスクトップ」を選択して「新しいタブでプレビュー」をクリックします。
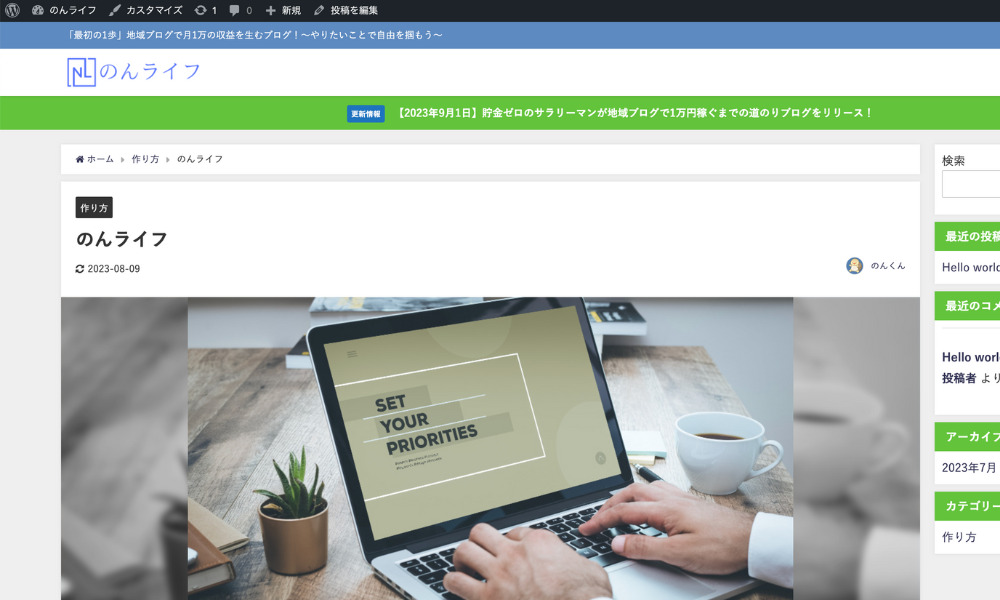
以下のような画面が表示されるので、記事を再度確認して、あとは公開するだけです。

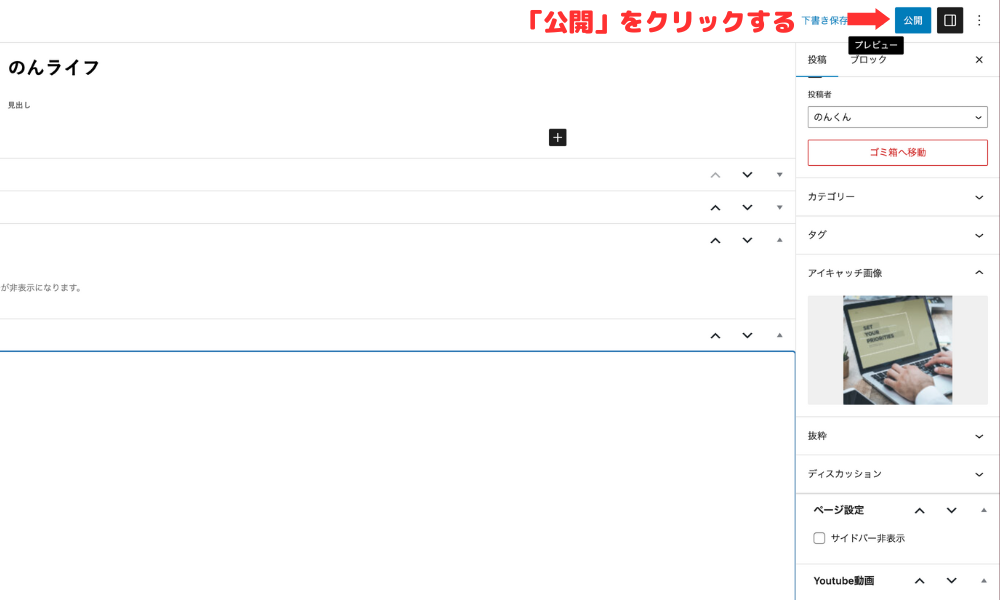
手順⑥投稿を公開する

編集画面右上の「公開」をクリックします。
これでWordPressの投稿ができました。
【中級編】WordPressのおすすめ装飾ブロック6選

中級編では、以下の7つの項目を順番に紹介していきます。
- ①太字・色文字
- ②文字のサイズを変更する
- ③表を挿入する
- ④箇条書きを入れる
- ⑤ボタンを作成する
- ⑥引用する
1つずつ紹介します。
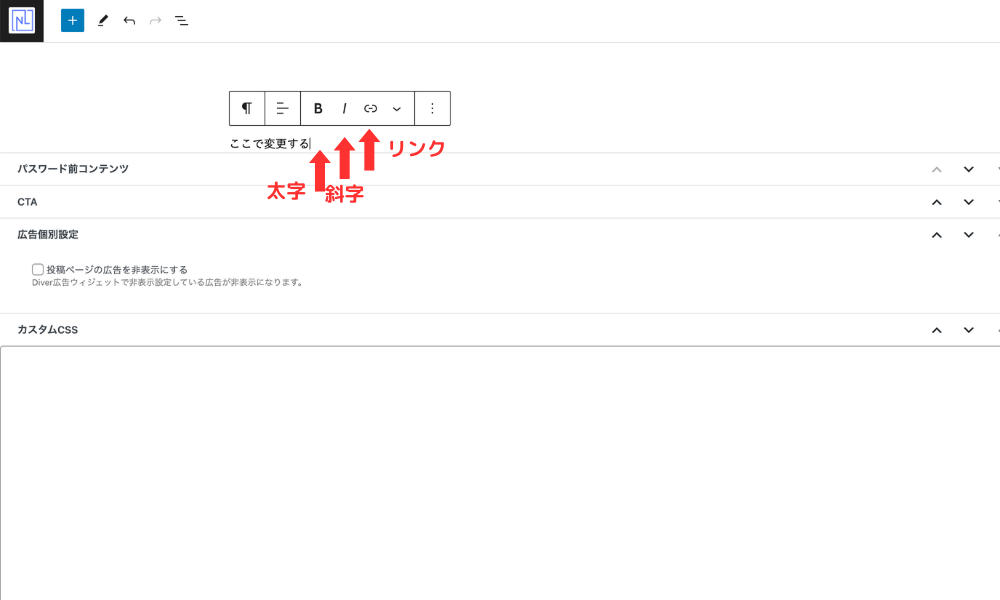
①太字・斜字・リンク

上部の3つのツールバー「太字・斜字・リンク」の設定ができます。
このような感じにできます。
- のんライフ
- のんライフ
- のんライフ
文章にメリハリをつけたい時は、太字が便利です。
シンプルな装飾だけど、ブログに強弱がつくからよく使う装飾の1つです。
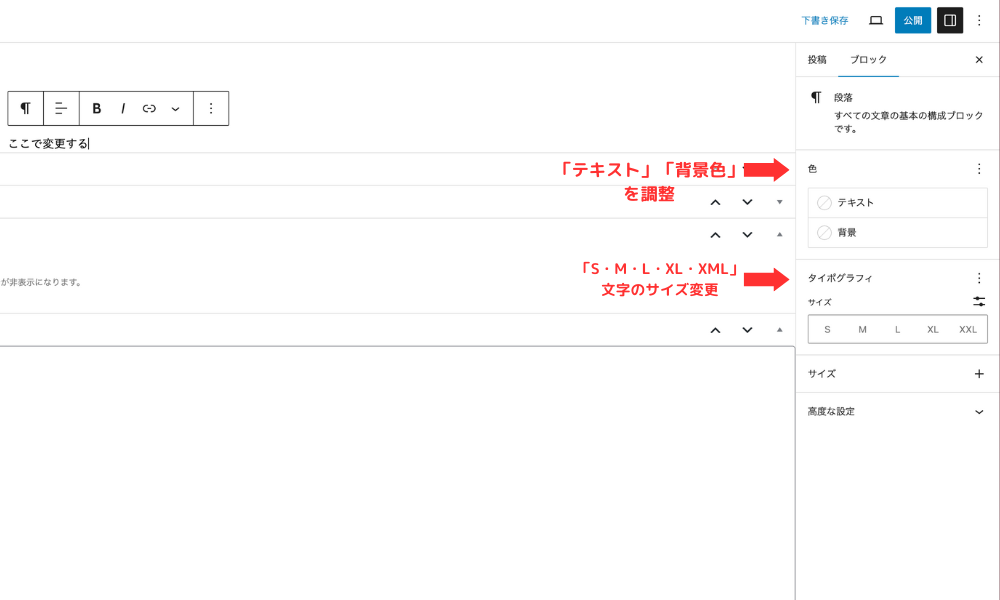
②文字サイズを変更する


文字のサイズを変更するときは、管理画面左側の「タイポグラフィ」の「S・M・L・XL・XXL」をクリックすると変更できます。
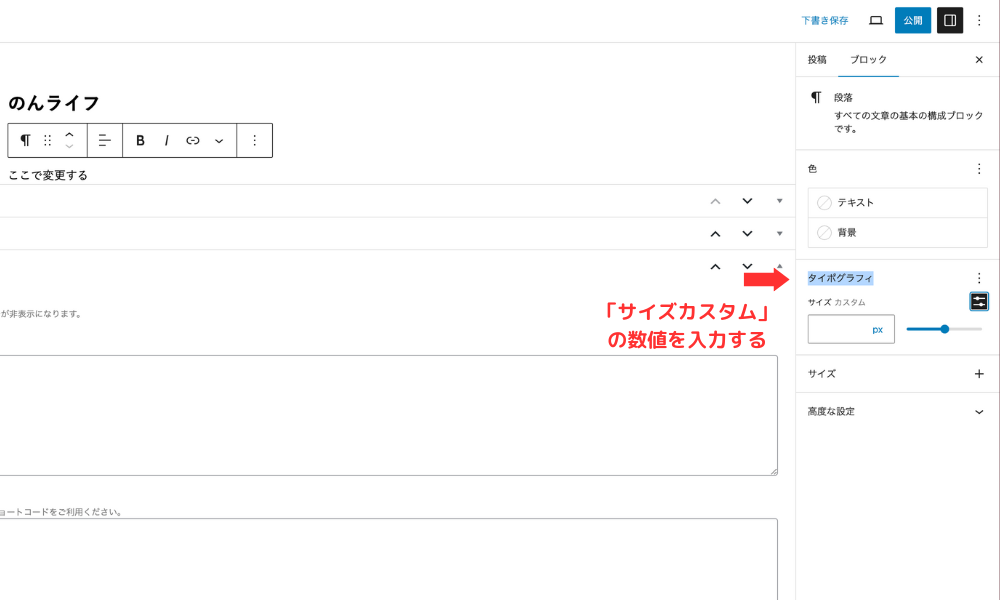
任意のサイズに変更したいときは、「タイポグラフィ」の右下にある二重線を選択して、「サイズカスタム」の数値を入力します。
③表を挿入する



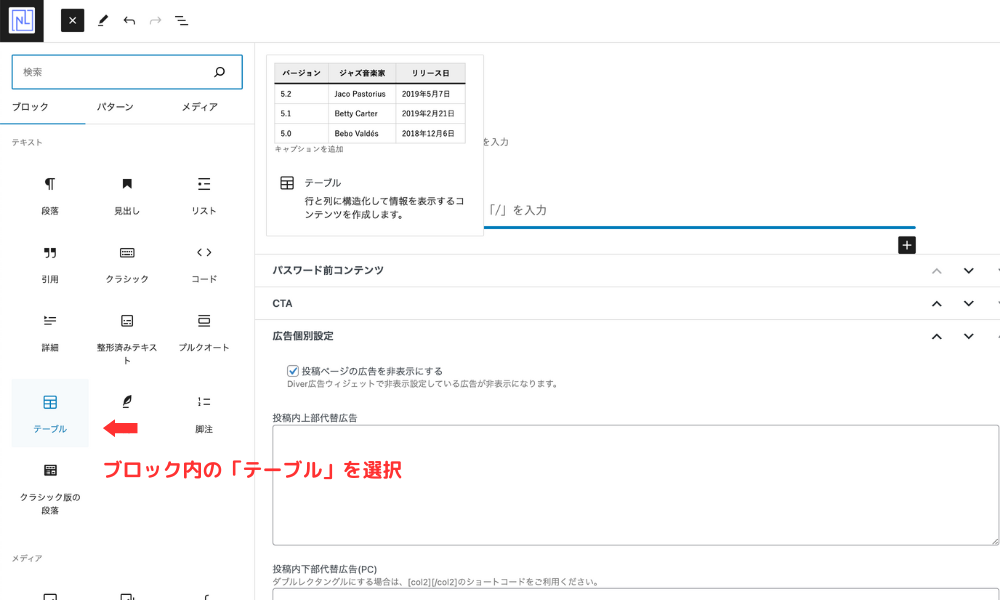
表の作成は、「+」をクリックして、ブロック内にある「テーブル」を選択します。
カラム数と行数を設定して「表の作成」をクリックすると表を作ることができます。
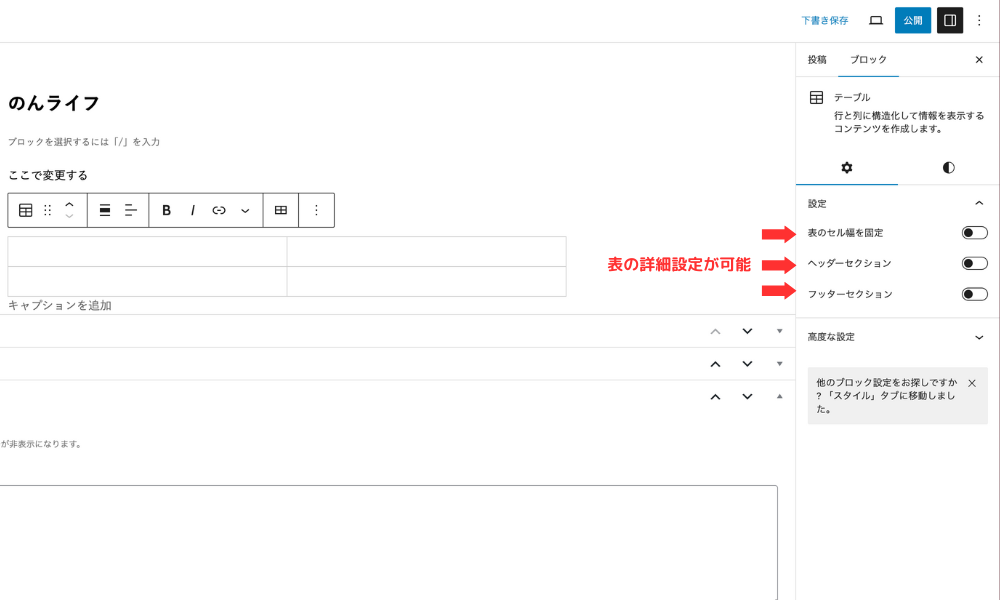
編集画面右の設定から、「表のセル幅を固定」「ヘッダーセクション」「フッターセクション」などの、細かな設定が可能です。
④箇条書きを入れる
- ああああ
- ああああ
- ああああ


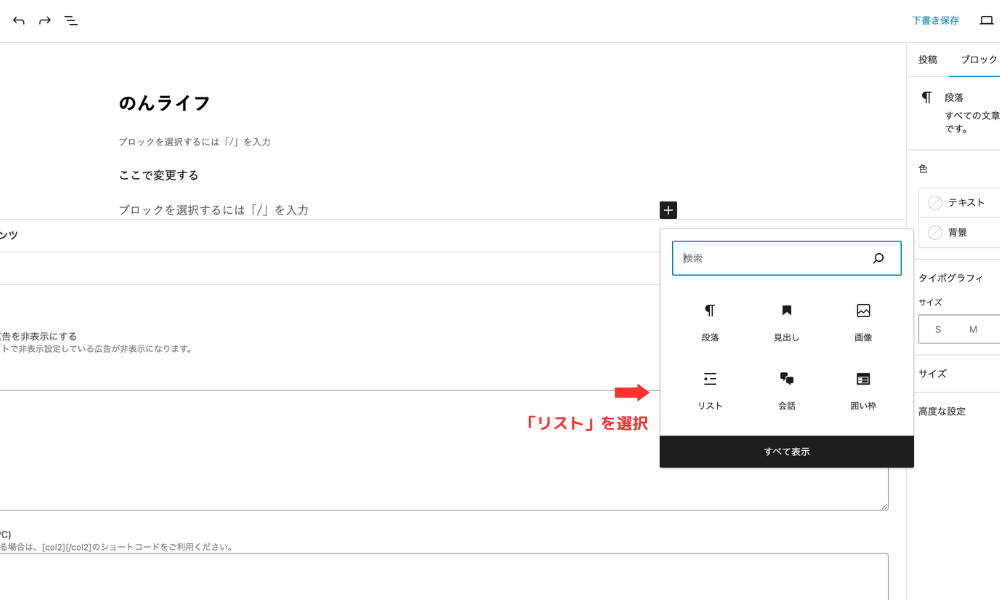
上記のような箇条書きをしたい時は、文章入力前に「+」をクリックして、ブロック内「リスト」を選択するとリスト化できます。
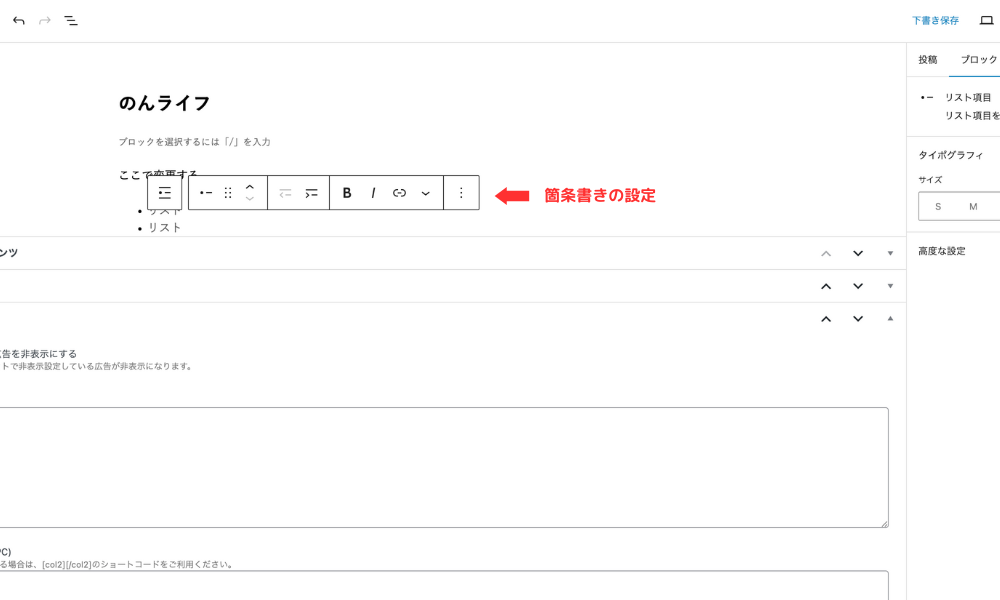
箇条書きは、箇条書きリストと番号付きリストの2種類から選ぶことができます。
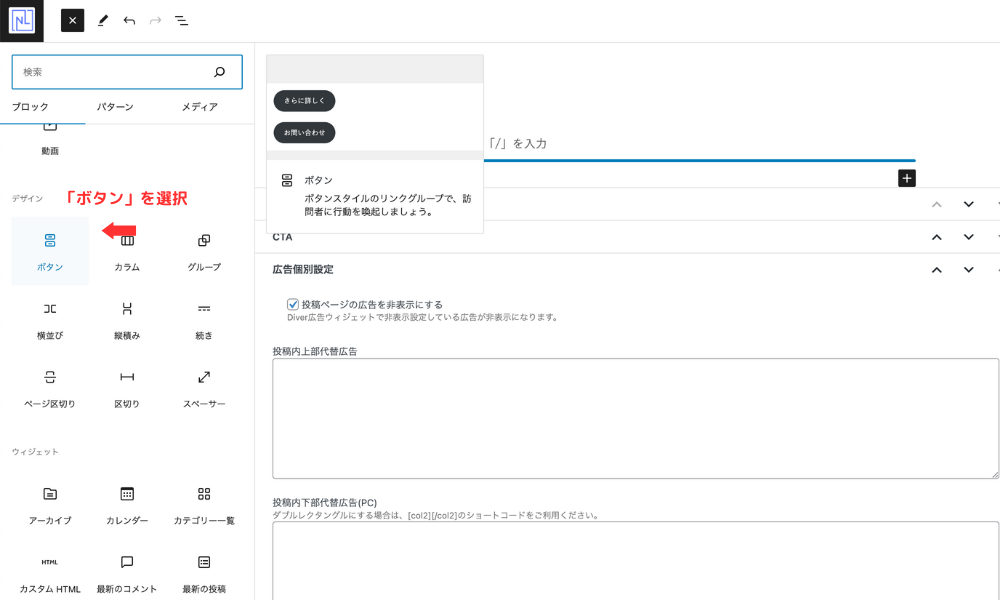
⑤ボタンを作成

ボタンの作成は、「+」をクリックして、ブロック内「ボタン」を選択すると作成できます。

ボタンの「スタイル・色・サイズ・枠線」は、編集画面右側で設定できます。
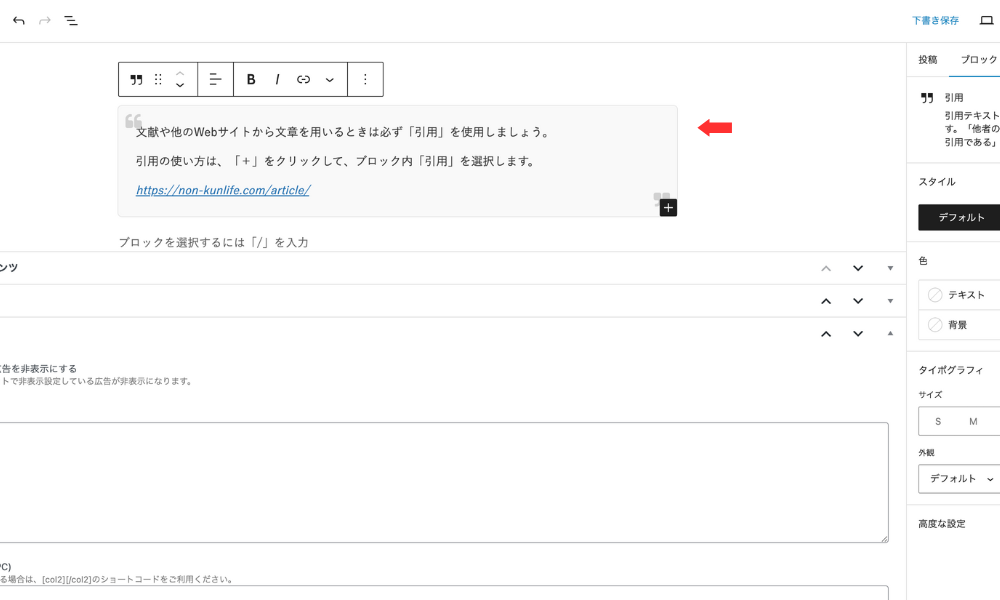
⑥引用する

最後に、引用の使い方です。
文献や他のWebサイトから文章を用いるときは必ず「引用」を使用しましょう。
引用の使い方は、「+」をクリックして、ブロック内「引用」を選択します。
上記のように、引用文章とURLを表示することができます。

引用元をそのまま記載するようにしょう。
まとめ:WordPressの投稿方法を学んで記事を書こう!
今回は、WordPressの記事の書き方と投稿手順を解説していきました。
- 手順①記事を新規追加する
- 手順②タイトルをつける
- 手順③記事の本文を書く
- 手順④記事に見出しをつける
- 手順⑤画像を挿入する
- 手順⑥ブロックを削除する/移動する
- 手順①パーマリンクを設定する
- 手順②カテゴリーを追加する
- 手順③タグを追加する
- 手順④アイキャッチ画像を設定する
- 手順⑤プレビューをチェックする
- 手順⑥投稿を公開する
- ①太字・色文字
- ②文字のサイズを変更する
- ③表を挿入する
- ④箇条書きを入れる
- ⑤ボタンを作成する
- ⑥引用する
投稿の仕方を学んだら、あとは実践あるのみです。
インプットよりもアウトプットが大事。初心者だからこそ、人よりも多く記事を書いてライティング力を身につけていきましょう。



















