※本サイトで紹介している商品・サービス等の外部リンクには、アフィリエイト広告が含まれる場合があります。


1から作ると大変だから、最初はテンプレートを使って作るのがおすすめだよ!
- アイキャッチ画像が必要な理由は?
- アイキャッチ画像ってどうやって作るの?
- アイキャッチ画像を作るときのコツは?
この記事では、こんな悩みを解決します。
結論、魅力的なアイキャッチ画像を作ることは、ブログ運営を有利にする重要な役割があります。
魅力的なアイキャッチ画像がブログに揃っていると、読者の興味を引くつける力を発揮します。
そのため、ブログ運営でPV数を左右する大事な要素になってきます。
- アイキャッチ画像が必要な3つの理由
- 【Canva】アイキャッチ画像の作り方の手順5つ
- アイキャッチ画像をデザインする4つのコツ
この記事を読むと、初心者でも作れるアイキャッチ画像の作り方が学べます。

目次
アイキャッチ画像とは

アイキャッチ画像とは、読者を引き付ける(キャッチ)画像のことです。
ブログにおいて、記事の冒頭文やトップページに表示されます。
YouTubeに例えるとサムネイル画像のようなもので、ブログにおいて重要な役割があります。
アイキャッチ画像が必要な3つの理由

魅力的なアイキャッチ画像が作れると、ブログ運営をする上で多くのメリットがあります。
アイキャッチ画像が必要な理由は、主に3つあります。
- ①記事内容が画像で分かる
- ②ブログ全体に統一感がでる
- ③SNSに活用できる
それぞれ解説します。
①記事内容が画像で分かる
アイキャッチ画像では、記事内容を一瞬で読者に伝えることができます。
そもそも読者が記事を読むとき判断する最初の情報は、記事のタイトルとアイキャッチ画像で判断することが多い。
そのアイキャッチ画像が雑に作られていると、記事をクリックしてくれることはありません。
そのため、記事内容が明確化されていて、パッと見て分かりやすいアイキャッチ意識してを作りましょう。
トップページに記事内容の分かりやすいアイキャッチが並んでいると、クリック率が上がりブログ内の回遊率を促進できます。
②ブログ全体に統一感がでる
ブログ全体で統一感のあるアイキャッチ画像を使うと、デザインが整っていて「質の高いブログ」という印象を与えることができます。
逆にデザインやサイズがバラバラだと、記事の質も低いのではないかと思われてしまいます。
統一感のあるアイキャッチを作るということは、ブログ全体のクオリティーに高く結び付きます。

③SNSに活用できる
アイキャッチ画像は、SNSにも活用できます。
特にこのブログでおすすめしている「地域ブログ」は、SNSとの相性が非常にいいです。
基本的にSNSはアイキャッチ画像を使用するので、ブログとSNSの両方使うことができます。
地域ブログがSNSと相性いい理由については、「【稼げない?】初心者におすすめの「地域ブログ」!メリット・デメリット」で解説してるので参考にしてください。
【Canva】アイキャチ画像の作り方の手順5つ

- 手順①ログインする
- 手順②編集画面を開く
- 手順③テンプレートを選ぶ
- 手順④文字を変更する
- 手順⑤ダウンロードする
それぞれ解説します。

Canvaをおすすめする理由
この記事で、Canvaをおすすめしている理由は以下の通りです。
- 無料で使うことができる
- テープレートが豊富に揃っている
- それぞれのツールに対応している
- 初心者でも簡単に操作できる
初心者でも簡単に操作ができて、無料で使える!
種類豊富なテンプレートが揃っているので、デザインに自信がない人にもおすすめのツールです。
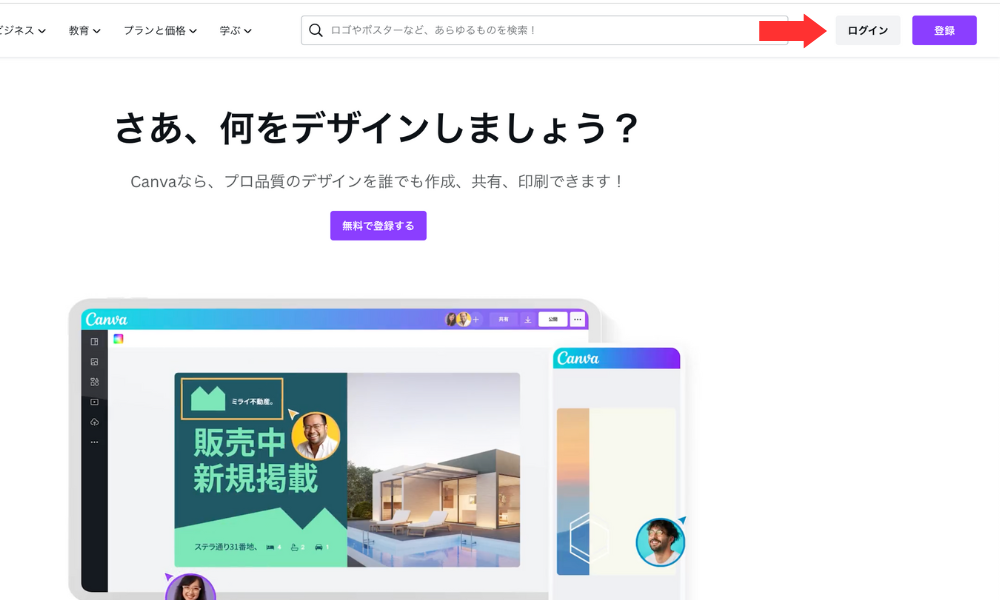
手順①ログインする
まずは、Canva公式サイトに移動して、右上の「ログイン」をクリックします。
アカウントを持っていない人は、Googleアカウントで登録すると簡単ですよ!

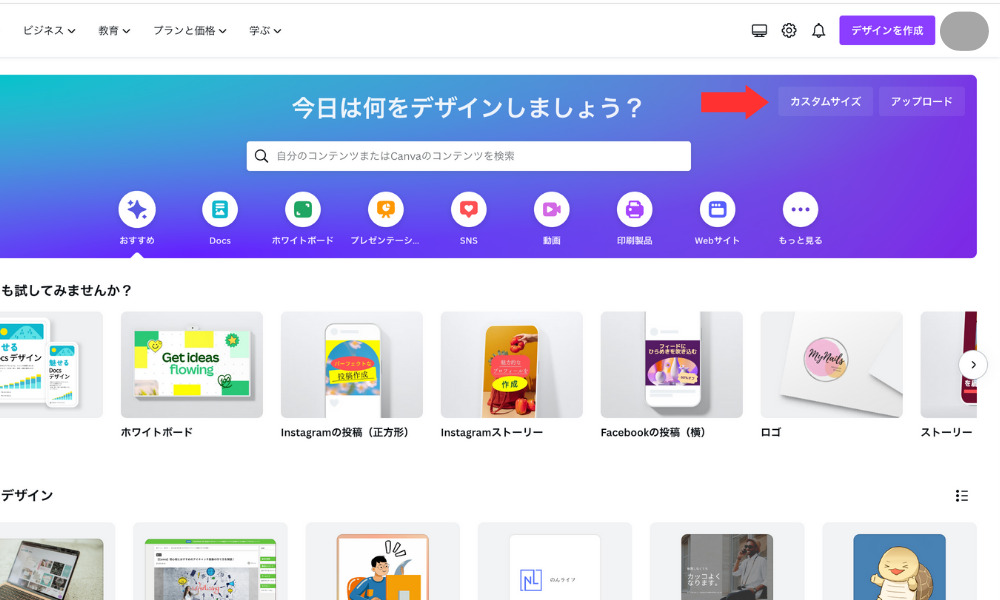
手順②編集画面を開く
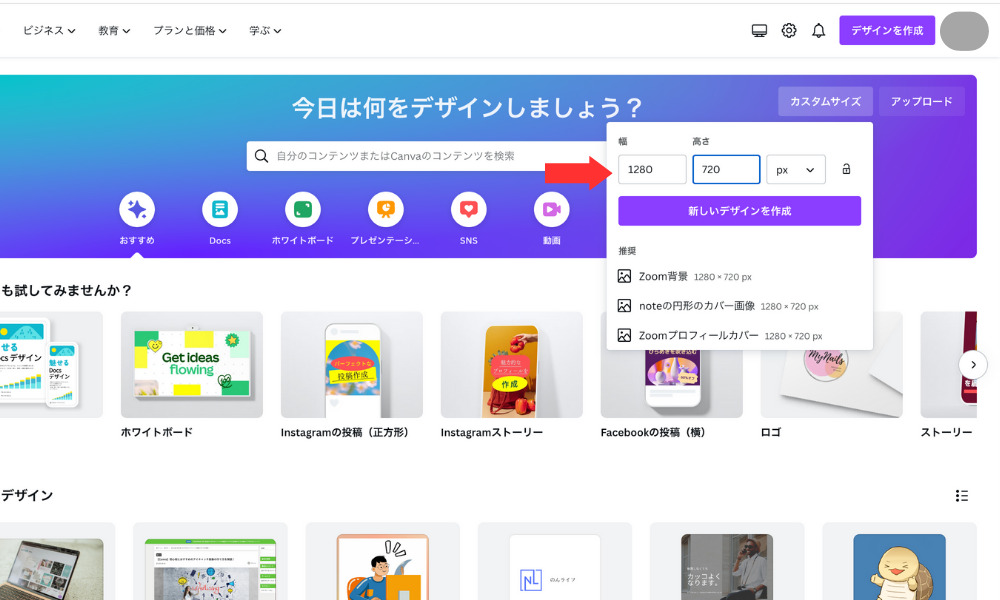
ログインしたら、右上の「カスタムサイズ」をクリックします。
アイキャッチ画像のサイズが指定できるので、好みのサイズを入力して「新しいデザインを作成」をクリックします。


ちなみにこのブログでは「1280px×720px」のサイズでアイキャッチ画像を作っています。
※使用しているテーマ毎でアイキャッチ画像のサイズ異なる場合があるので、気をつけてください。
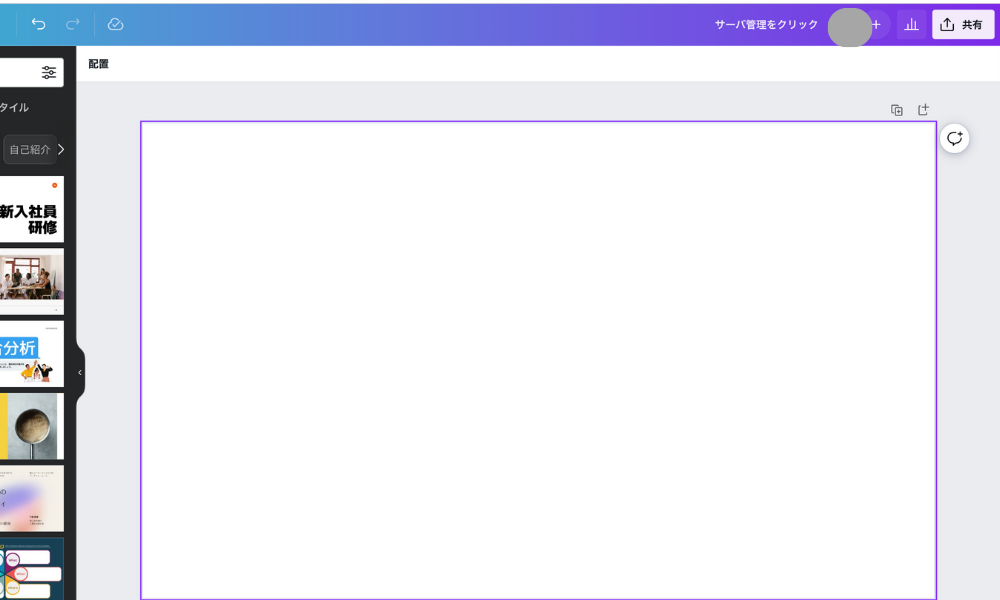
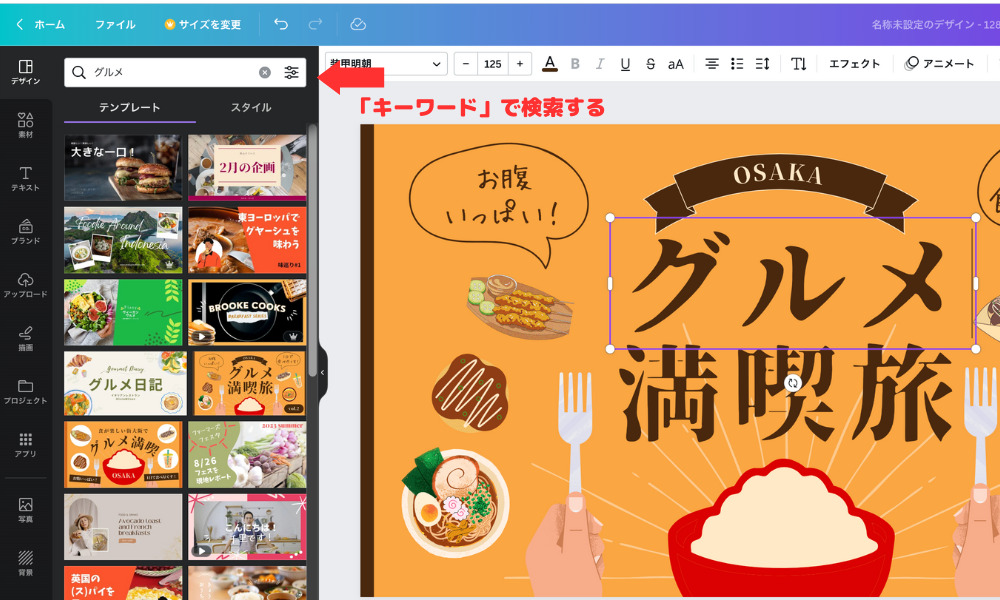
手順③テンプレートを選ぶ
Canvaに用意されているテンプレートを使う場合、画面左のメニューから好みのテンプレートを探しましょう。
イメージしているキーワードで検索すると、イメージに近いテンプレートが見つかることがあるので色々なキーワードで検索してみてください。


気になったテンプレートをクリックすると、編集画面に画像が表示されます。
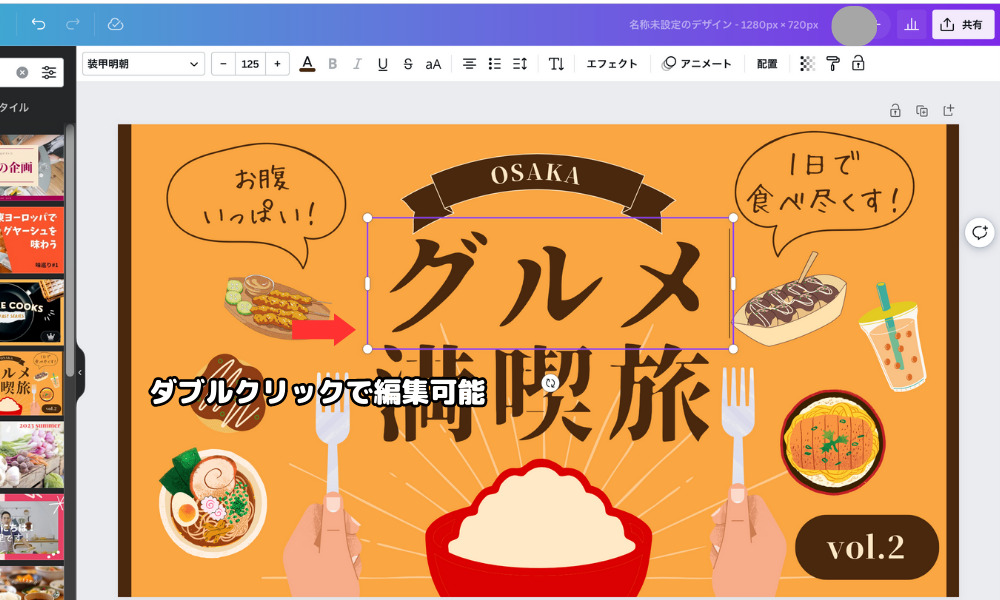
手順④文字を変更する
テンプレートの文字をダブルクリックすると、好きな文字にテキストを変更できます。

画像編集の上に「フォント・サイズ・カラー・太文字」など細かい設定ができます。
Canvaは、フォントの種類が豊富なので自分好みのデザインにカスタマイズしてみてください。

手順⑤ダウンロードする
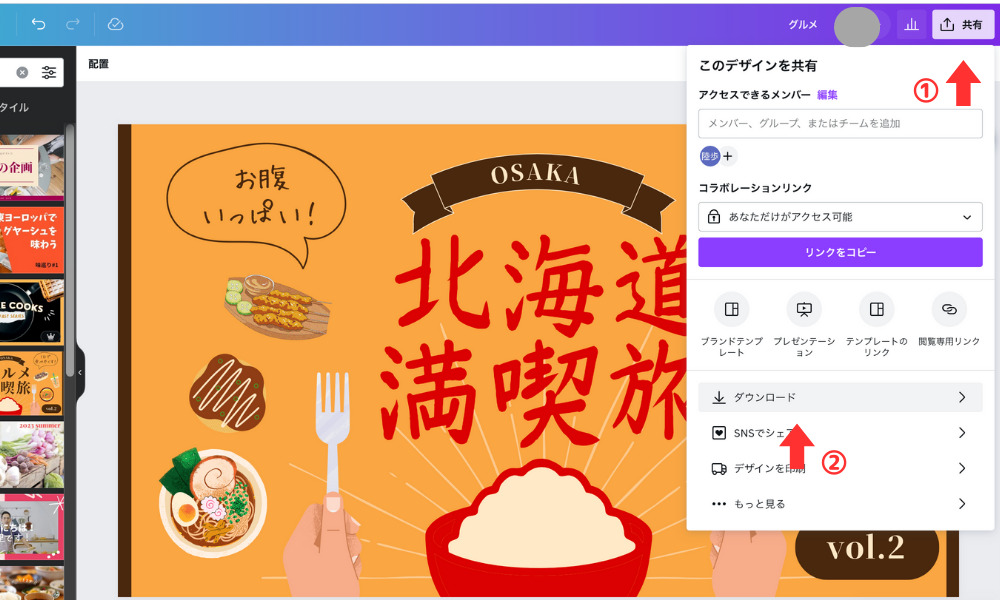
画像が完成したら画面右上の「共有」⇨「ダウンロード」をクリックして保存します。

10秒ほどでダウンロードが完了します。
以上で、アイキャッチ画像が完成です。

さらに細かくカスタマイズも可能なので、自分好みのアイキャッチ画像を作ってみてください。
アイキャッチ画像をデザインする4つのコツ

アイキャッチ画像をデザインするコツは、以下の4つです。
- ①オリジナルのロゴやアイコンを使う
- ②記事内容が伝わるキーワードを使う
- ③テキストはシンプルで読みやすくする
- ④記事内容に沿った画像を使う
それぞれ解説します。
①オリジナルのロゴやアイコンを使う
アイキャッチ画像は、サイト全体のデザインを決める役割になるため、ロゴやアイコンを使うと効果的です。
ロゴ画像は、Canvaにもたくさんあるので、好みのロゴを探してみてください。
②記事内容が伝わるキーワードを使う
アイキャッチ画像は、記事内容をパッとみて分かるように重要なキーワードを入れるようにしましょう。
例えば「ブログの稼げ方」の場合、テキストを入れないと記事内容が画像からは伝わりづらい。

逆にテキストを入れるだけで、一目見ただけで記事内容を把握することができます。

トップページにアイキャッチ画像が並んだとき、キーワードが入っているとブログ内で回遊率が促進されます。
③テキストはシンプルで読みやすくする
テキストはシンプルで読みやすく入れましょう。
記事内容を知るためのアイキャッチ画像なのに、テキストが読みづらいと意味がなくなってしまいます。
左側のように文字が読みづらいと、ひと目で記事内容が把握しづらいですよね。


折角アイキャッチを作っているのに、背景と同化したり、文字のサイズが小さいともったいないです。
テキストを入れるときは、読みやすいように意識して入れましょう。
④記事内容に沿った画像を使う
アイキャッチ画像は、記事内容と違和感のない画像を使うようにしましょう。
例えば、グルメの記事を書いているのに、動物や宇宙の画像が入っていると違和感を感じてしまします。


画像を選ぶ上で、読者が少しでも違和感を覚えない画像を使うのがおすすめです。
できるだけ、記事内容とマッチするキーワードの画像を使うように心掛けましょう。
アイキャッチ画像の設定方法

アイキャッチ画像の設定方法を解説します。
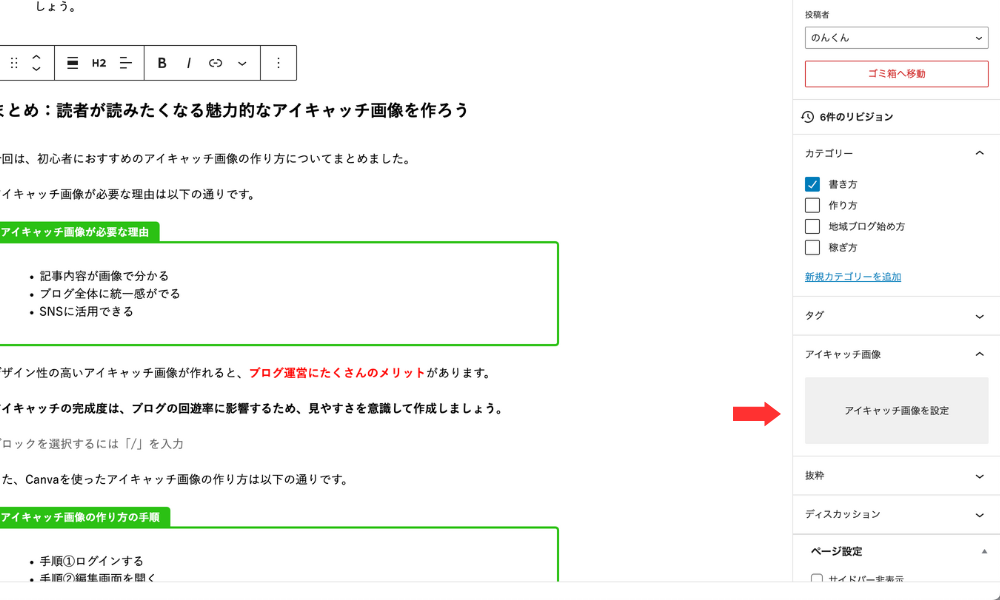
WordPress投稿画面の右側の設定部分を確認します。

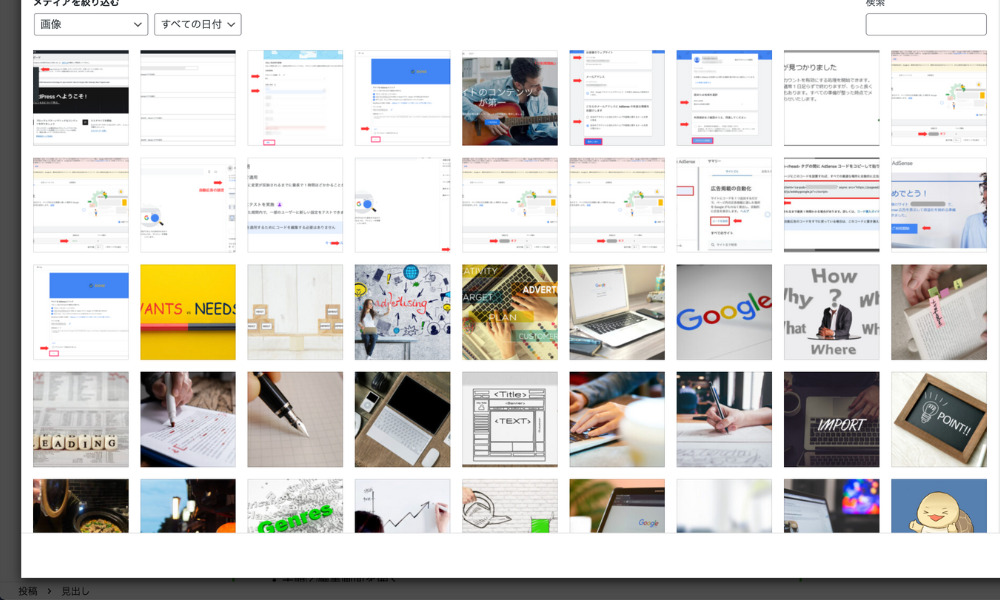
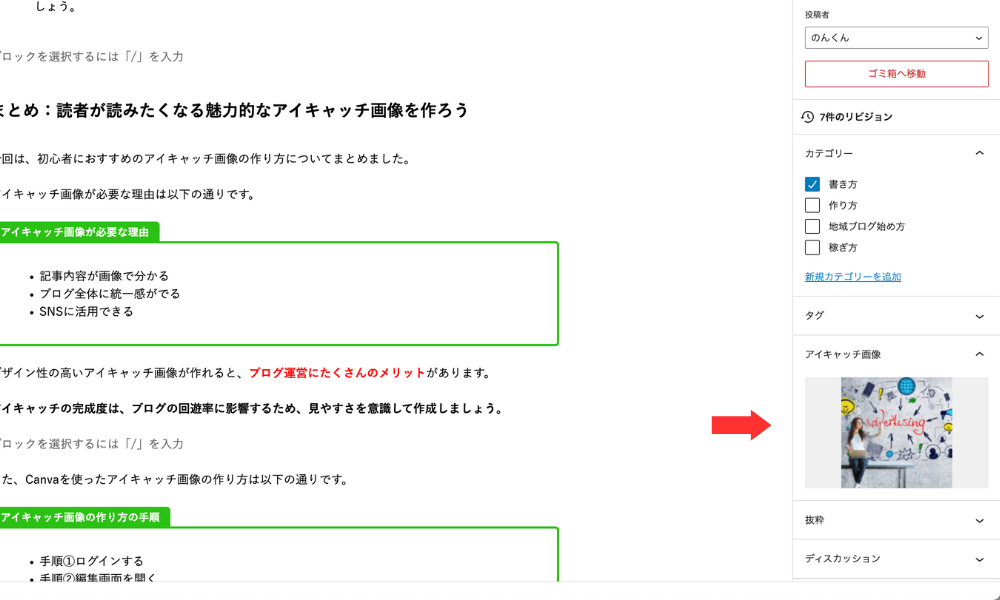
「アイキャッチ画像を設定」をクリックして、メディアライブラリからアイキャッチ画像を選択します。

「下書き保存」をクリックして、プレビューで画像を確認します。
サイズが大きかったり小さい場合は、サイズを変更して作り直しましょう。





ブログを開設して初期設定で導入すべきプラグインは、次の記事で紹介してるから参考にしてね!
アイキャッチ画像についてのQ&A
そして可能であれば、ブログで作成するアイキャッチ画像のサイズは統一しましょう。サイズがバラバラだと、トップページで並んだ時に汚く見えてしまうからです。
Canvaは有料版があるけど最初は無料版でも十分な性能を発揮してくれますよ。
初心者でも簡単な作り方は、テキストや画像を変更するだけでOKなテンプレートを用意することです。効率的にアイキャッチ画像を作成して、質の高いコンテンツ制作に力を入れましょう。
まとめ:読者が読みたくなる魅力的なアイキャッチ画像を作ろう
今回は、初心者におすすめのアイキャッチ画像の作り方についてまとめました。
アイキャッチ画像が必要な理由は以下の通りです。
- 記事内容が画像で分かる
- ブログ全体に統一感がでる
- SNSに活用できる
デザイン性の高いアイキャッチ画像が作れると、ブログ運営にたくさんのメリットがあります。
アイキャッチの完成度は、ブログの回遊率に影響するため、見やすさを意識して作成しましょう。
また、Canvaを使ったアイキャッチ画像の作り方は以下の通りです。
- 手順①ログインする
- 手順②編集画面を開く
- 手順③テンプレートを選ぶ
- 手順④文字を変更する
- 手順⑤ダウンロードする
アイキャッチ設定後は、パソコンとスマホ、それぞれで表示確認をしてください。
画像サイズや文字が見えにくい時は、修正をして画像を貼り直しましょう。
アイキャッチ画像をデザインするコツは以下の通りです。
- ①オリジナルのロゴやアイコンを使う
- ②記事内容が伝わるキーワードを使う
- ③テキストはシンプルで読みやすくする
- ④記事内容に沿った画像を使う
魅力的なアイキャッチ画像を作成して、ブログ記事に読者を呼び込みましょう。